「受講者数50,000名以上」、「IT企業や大手企業の研修プログラムへのCodeCampの採用実績300社突破」など、これまでの実績が売りのCodeCamp(コードキャンプ)。
「現役エンジニアから、キャリアをつくるスキルを学ぶ。」を掲げ、一人ひとりの成長、キャリア実現の支援に取り組んでいる人気プログラミングスクールの一角です。
CodeCampは、インターネット上で評判や口コミ、体験談などを調べてみると、現役受講生や卒業生からはまずまずの評価であることがわかります。
一方で中には、「講師の質にバラツキがある」、「カリキュラムが難しい」、といった気になる評判や口コミも含まれており、
・ほんとのところCodeCampってどうなの?
・初心者でも卒業まで続けていけるの?
・受講料に見合ったスキルは習得できる?
、など初心者なら不安に思う方もいるのではないでしょうか?
そこで、CodeCampの実態を明らかにすべく、インターネット上に散らばっている口コミや評判、体験談などから参考になりそうな情報を世間の評価と位置付けて収集、整理し、独自に分析してみました。
この記事では、分析した情報についてプログラミングを習う側、教える側、それぞれに経験がある筆者の視点、切り口で解説していきます。
最後まで目を通してもらえれば、これまでのCodeCampに対する疑問や不安が解決、解消し、それらがワクワク感や期待へと徐々に変わっていくのを感じることができるのではないでしょうか。
また、CodeCampを賢く利用するためのポイントなども知ることができるでしょう。
この記事があなたの目標達成に向けたきっかけのひとつになれたら幸いです。
ぜひ参考にしてみてください。
CodeCampの口コミ・評判を独自分析してわかった結論
CodeCampの口コミ・評判を独自分析した結果、以下のようになりました。
「良い口コミ・評判」が占める割合が大きいほどCodeCampに対する世間からの評価が高い、との見方をしてください。
口コミ・評判の総合評価
| オススメ度 | ★★☆☆☆(まずまず) | |
| 口コミ・評判 内訳 | CodeCamp(コードキャンプ) | 13スクール平均(※参考) |
 |  | |
※13スクール平均
各スクールの良い口コミ・評判、残念な口コミ・評判それぞれが占める割合を平均した値です。
口コミ・評判のまとめ
| 残念な口コミ・評判 | 良い口コミ・評判 |
| 1.学習サポート(41.3%) ・講師の質にバラツキがある ・レッスンの使い方が難しい (質問回数、時間制限) | 1.学習サポート(41.7%) ・講師の質が高い ・講師の対応が良い ・講師を選べるのが良い |
| 2.カリキュラム(38.1%) ・カリキュラムが難しい ・教材がわかりづらい | 2.カリキュラム(34.8%) ・カリキュラムの質が良い ・教材がわかりやすい ・仕事と両立しやすい |
【まとめ】
CodeCampは、質の高い講師やカリキュラムといった強みを持つ一方で、学習サポートの質や教材のわかりやすさには課題も見られます。
他のスクールと比較すると、良い評判の割合はやや低いものの、個々の口コミを見ると、満足している受講生も多く存在します。
CodeCampを検討する際には、無料カウンセリングなどを活用し、自身の学習スタイルや疑問点をしっかりと確認することが大切と言えるでしょう。
また、講師の選び方やレッスンの利用方法についても事前に確認しておくことで、後悔のないスクール選びに繋がるはずです。
※13スクール
多くのプログラミングスクールの中で筆者が特にオススメする、優良でどれもユニークな特徴、個性を持つ以下のスクールです。
どれもがGoogle検索で数多くみられる名の知れたスクールです。
テックアカデミー | コードキャンプ | 侍エンジニア | ランテック | DMM WEBCAMP |
テックキャンプ | テックアイエス | ポテパンキャンプ | コーチテック | レイズテック |
プログラマカレッジ |  ゼロスク | ギークジョブ | ー | ー |
記事について補足
- この記事は、CodeCamp公式サイトの「2024年6月」時点の情報を参考にしています。
- 公式サイトは、不定期で更新されています。
最新の情報は、公式サイトにて確認ください。
\無料カウンセリングはこちらから/
>> 【CodeCamp(コードキャンプ)】公式サイトを確認する <<
CodeCamp(コードキャンプ)の評判を徹底検証!副業に向いているかを知る前にスクールの特徴をチェック
CodeCampは、オンライン完結型のプログラミングスクールとして高い人気を誇ります。
しかし、実際の評判や口コミはどうなのでしょうか?
この記事では、受講生のリアルな声を分析する前に、CodeCampの特徴・強み・人気の理由を詳しく解説します。
スクールの全体像を把握することで、口コミの評価ポイントをより深く理解できるはずです。
また、受講料やコスパは、口コミや評判を左右するため、スクールを選択する際の重要な判断材料になります。
他のスクールと比較し、高いのか安いのか?
コスパは良いのか悪いのか?
これらは、忘れず確認しておきましょう。
なお、CodeCampの料金、コスパに関しての口コミや評判、他のスクールとの料金比較については、以下の記事にまとめています。
後ほど一読していただければと思います。
CodeCampの各学習コースの料金やコスパ、他のプログラミングスクールとの料金比較、国からの補助金、各種キャンペーンなど、お金に関する情報は、以下の記事をご覧ください。
料金やコスパで決めるなら必見の内容になっています。
・CodeCampの強みとは?他のスクールとの違いを副業視点で比較
・プログラミング系コースの特徴と副業活用の可能性
・副業・フリーランスを目指せるWebデザインコースとは
・エンジニア転職だけでなく副業にも使える就転職コースの実力
・Web制作スキルで副業収入を得るためのコース紹介
・デザイン副業に活かせるコース内容を徹底解説
・その他の学習コースと副業との関連性
・CodeCampの料金・支払い方法と副業投資としての費用対効果
CodeCampの強みとは?他のスクールとの違いを副業視点で比較
CodeCampは、プログラミングやWebデザインを学べるオンラインスクールとして、多くの受講生に選ばれています。
その理由は、マンツーマン指導の質の高さ、多彩なコース展開、柔軟な学習環境にあります。
特に、厳選された現役エンジニアによる指導は、他のスクールと一線を画す大きな特徴です。
CodeCampが選ばれる5つの理由
1.完全個別指導で効率的に学べる
CodeCampでは、受講生一人ひとりのレベルに応じたマンツーマン指導を行っています。
そのため、初心者でも安心して学習を進められるだけでなく、実務レベルのスキル習得までスムーズに進めることができます。
また、提供されているコースも目的別に細かく分かれており、未経験からエンジニア転職を目指すコース、副業向けコース、スキルアップ特化コースなど、自分に合ったプログラムを選べます。
2.実務経験豊富な現役エンジニアが講師
CodeCampの講師陣は、厳しい選考(採用率7%以下)をクリアしたプロフェッショナルばかりです。
大手IT企業勤務者やフリーランス、起業経験者など、多彩なバックグラウンドを持つエンジニアが在籍しています。
そのため、単なる座学にとどまらず、現場で求められるスキルや最新の技術トレンド、実務での活用法まで、実践的な内容を学べる点が魅力です。
3.マンツーマンレッスンなのにリーズナブル
CodeCampは、完全オンラインの強みを活かし、高品質なマンツーマンレッスンを他スクールと比較しても手頃な価格で提供しています。
一般的な対面型スクールよりも受講料を抑えつつ、質の高い指導を受けられるのが特徴です。
特に、エンジニア転職やWebデザインの学習は、講師の指導次第で理解度が大きく変わります。
その点で、CodeCampはコスパが高い学習環境を提供していると言えるでしょう。
4.好きな時間・場所で学べる完全オンライン体制
CodeCampは、365日、朝7時から深夜23時40分までレッスンを受講できます。
場所を問わず学べるため、仕事や家庭の都合に合わせて柔軟にスケジュールを組めるのもメリットです。
例えば、
- 仕事前の朝活でプログラミングを学ぶ
- 子育ての合間に短時間でレッスンを受ける
- 週末に集中して学習を進める
といった形で、自分のライフスタイルに合わせた学び方ができます。
5.国のリスキリング支援で最大70%の補助金対象
CodeCampの「エンジニア転職コース」や「Webデザイナー転職コース」は、経済産業省の『リスキリングを通じたキャリアアップ支援事業』の対象講座になっています。
そのため、受講料の最大70%が補助金としてキャッシュバックされ、実質的な負担額が大幅に軽減されます。
これにより、未経験からのキャリアチェンジを考えている方も、費用面のハードルを下げて学習に取り組むことができます。
CodeCampは、
- マンツーマン指導で初心者から実践スキルを習得できる
- 厳選された現役エンジニア講師が指導
- 他スクールと比べてもコスパが良い
- 完全オンラインで好きな時間・場所で学習可能
- 最大70%の補助金で受講料を大幅削減できる
未経験からプログラミングやWebデザインを学び、副業・転職・スキルアップを目指すならCodeCampは有力な選択肢となるでしょう。
プログラミング系コースの特徴と副業活用の可能性
CodeCampでは、初心者から実践的なスキルを習得できるさまざまなコースを提供しています。
特に以下の3つのコースは、基礎から応用までしっかりと学びたい方に最適です。
- プログラミングコース(基礎から幅広く学習)
- Rubyマスターコース(Ruby on Railsを用いたWeb開発)
- Javaマスターコース(Javaを用いたアプリケーション開発)
それぞれのコースの特長や学べるスキルを詳しく解説します。
プログラミングコース
プログラミングを基礎からしっかり学び、WebサイトやWebアプリケーションを自作したい方に最適なコースです。
このコースで学べること
- Webサイト制作に必要なHTML・CSS・JavaScriptの基礎
- PHPを活用したサーバーサイドプログラミング
- データベース設計と操作(MySQL)
- AWSを活用したクラウド開発
- 実際にWebアプリを作りながら学ぶ実践型カリキュラム
■作れるアプリケーション例
- ログイン機能付き掲示板
- オンラインショッピングサイト
- フリマアプリ
こんな方にオススメ!
- プログラミング初心者
- 副業やフリーランスに興味がある方
- IT業界へ転職を考えている方
料金プラン(税込)
| プラン | 料金 |
| 8週間 16週間 24週間 | 198,000円 308,000円 363,000円 |
Rubyマスターコース
RubyとそのフレームワークであるRuby on Railsを活用し、実践的なWebアプリ開発を学ぶコースです。
このコースで学べること
- Ruby言語の基礎とオブジェクト指向プログラミング
- Ruby on Railsを使ったWebアプリ開発
- HTML/CSS/JavaScriptによるフロントエンド開発
- データベース(MySQL)の操作
- スタートアップ企業で活かせる実践的スキル
■作れるアプリケーション例
- SNSの「いいね」「フォロー」機能
- 画像投稿サイト
- オンラインショップ
こんな方にオススメ!
- Ruby on Railsを使ってWebサービスを作りたい方
- 副業やフリーランスのエンジニアを目指す方
- スタートアップ企業に就職・転職したい方
料金プラン(税込)
| プラン | 料金 |
| 8週間 16週間 24週間 | 198,000円 308,000円 363,000円 |
Javaマスターコース
「Javaマスターコース」は、Javaエンジニアを目指す方のために、基礎から応用まで体系的に学べるコースです。
このコースで学べること
- Javaの基本文法とオブジェクト指向プログラミング
- Webアプリケーション開発(JSP/サーブレット)
- データベースとの連携(MySQL)
- Eclipseを活用した開発環境構築
■作れるアプリケーション例
- 社員情報管理システム
- シンプルなゲームアプリ
- APIを活用したWebサービス
こんな方にオススメ!
- Javaエンジニアを目指している方
- IT業界への転職を考えている方
- Javaのスキルを強化したい方
料金プラン(税込)
| プラン | 料金 |
| 8週間 16週間 24週間 | 198,000円 308,000円 363,000円 |
【あなたに最適なコースを選ぼう!】
CodeCampの各コースは、初心者からでもしっかり学べるように設計されています。
目的に応じて、最適なコースを選びましょう。
- Web制作スキルを広く学びたい → プログラミングコース
- Ruby on Railsを使った開発をしたい → Rubyマスターコース
- Javaを活かして転職・キャリアアップしたい → Javaマスターコース
副業・フリーランスを目指せるWebデザインコースとは
CodeCamp では、副業やフリーランスとして活躍するためのWebデザインスキルを習得できる以下のコースを提供しています。
- はじめてのWebデザイン副業コース
初心者向け。副業を始めるためのスキルを基礎から習得。 - フリーランスWebデザイナーコース
より実践的なスキルを身につけ、フリーランスとして独立を目指す方向け。
はじめてのWebデザイン副業コース
「はじめてのWebデザイン副業コース」は、未経験からWebデザイナーを目指す方に最適なコースです。
PhotoshopやIllustrator を活用したデザインスキルを学び、最短ルートで副業をスタートできるようサポートします。
このコースの特徴
- 完全初心者OK! Web デザインの基礎から実践まで学べるカリキュラム。
- 実践的な演習を通じて、即戦力となるスキルを習得。
- 副業案件の紹介あり:修了生限定で、実際の案件に応募できるチャンスも!
こんな方にオススメ!
- Web デザインに興味があるが、未経験で何から始めればよいか分からない方
- 副業で安定的に収入を得られるスキルを身につけたい方
- デザインツール(Photoshop・Illustrator)を使ったことがない方
- 実践的なスキルを学び、すぐに副業をスタートしたい方
学習カリキュラム
- Photoshop CC:画像編集・加工、Web デザインに必要な操作を習得。
- Illustrator CC:ロゴやバナー制作、デザインの基礎理論を学ぶ。
- Webデザイン基礎:デザインの4大原則や色彩理論を習得。
- Web制作の基本知識:実務レベルのWeb制作プロセスを学ぶ。
- バナーデザイン演習:クリック率を高めるデザインのポイントを学ぶ。
- ポートフォリオ制作:案件獲得に必須となるポートフォリオを作成。
- 修了生限定の副業案件に応募できる!
- Web業界歴20年のアートディレクターが品質チェックをサポート。
学べるスキル・ツール
デザインスキル
- Photoshop・Illustrator・Figma を活用した Web デザイン
- HTML / CSS を使ったコーディングの基礎
- バナー・ランディングページの制作
- UI / UX デザインの基礎
- Webマーケティング・ディレクションの基礎知識
使用ツール
- Adobe Photoshop
- Adobe Illustrator
- Figma
学べる言語
- HTML / CSS
料金プラン(税込)
| プラン | 料金 |
| 24週間 | 132,000円 |
「はじめてのWebデザイン副業コース」は、副業として Webデザインを始めたい方にとって、実践的なスキルと案件獲得のチャンスが揃った最適なコースです。
ぜひ挑戦してみてください!
フリーランスWebデザイナーコース
フリーランスとして活躍できるWebデザイナーを目指すなら、このコースがオススメです。
「フリーランスWebデザイナーコース」では、Webデザインの基礎から応用までを体系的に学び、実践的なスキルを習得できます。
未経験からでも、デザイン業界で求められるスキルを効率よく身につけ、副業や独立の第一歩を踏み出せるよう設計されています。
■実践型カリキュラムで即戦力を育成
このコースでは、現役Webデザイナーの指導のもと、Web制作の現場で通用するスキルを身につけます。
具体的には、
- バナー制作 や ポートフォリオ作成 などのデザインスキル
- UIデザイン や レスポンシブデザイン の実践力
- クラウドソーシングを活用した案件獲得
を重点的に学習。
修了後には、副業案件を受注し、納品できるレベルの実力を目指します。
■副業実践でリアルな案件経験を積む
知識やスキルを習得するだけでなく、実際の案件に応募し、実務経験を積むことが大切です。
このコースでは、クラウドソーシングサービスを活用し、講師のサポートを受けながら案件にチャレンジできます。
また、修了後は 限定コミュニティ に参加し、特別な副業案件に応募することが可能。
これにより、スムーズに実績を作り、継続的な案件獲得へとつなげることができます。
こんな方にオススメ!
- 未経験からWebデザインを学びたい方
- スキルを磨いてフリーランスを目指したい方
- 仕事や育児と両立しながら学習したい方
- 副業としてデザインの仕事をしたい方
- 実際の案件に挑戦し、実績を作りたい方
学習カリキュラム(6ヶ月プラン)
| 学習ステージ | 主な学習内容 |
| 1ヶ月目 | HTML/CSSによるコーディングスキル習得 |
| 2ヶ月目 | Photoshop・Illustratorの活用、デザイン基礎 |
| 3~4ヶ月目 | バナーデザイン、LP設計、UIデザイン、ポートフォリオ制作 |
| 5ヶ月目 | Webディレクション、Webマーケティング基礎、副業リテラシー |
| 6ヶ月目 | クラウドソーシングで案件獲得・納品実践 |
■スキル習得後のキャリア
このコースを修了すると、以下のようなキャリアパスが広がります。
- 副業Webデザイナーとして案件を獲得
- フリーランスとして独立し、継続的に収入を得る
- Web制作会社への就職・転職
また、修了時には オープンバッジ(デジタル証明書) を取得可能。
履歴書やポートフォリオに掲載することで、スキルを証明し、案件獲得の信頼性を高められます。
料金プラン(税込)
| プラン | 料金 |
| 16週間 24週間 | 429,000円 528,000円 |
効率的にスキルを習得し、副業やフリーランスデビューを目指したい方は、ぜひ検討ください!
エンジニア転職だけでなく副業にも使える就転職コースの実力
CodeCampでは、未経験からIT業界への転職を目指す方向けに、実践的なスキル習得とキャリア支援を提供する就転職系のコースを開講しています。
具体的には、以下の2つのコースがあります。
- エンジニア転職コース
- Webデザイナー転職コース
この記事では、特にエンジニアとしてのキャリアを築きたい方に向けて、これらのコースについて解説します。
エンジニア転職コース
「エンジニア転職コース」は、未経験からエンジニアへの転職を成功させるために、実務レベルのプログラミングスキルと充実したキャリアサポートを提供するカリキュラムです。
このコースの大きな特徴は、単なるスキル習得に留まらず、実際の開発現場で求められる経験を積める点にあります。
特に、チーム開発やサービス公開を通じて、現場で即戦力となるスキルを習得できます。
エンジニア転職コースの5つの特徴
- 現役エンジニアによるマンツーマン指導
CodeCampの講師は、厳選された現役エンジニア。
業界最前線で活躍するプロフェッショナルから、基礎から実践レベルまで直接学ぶことができます。 - 実践的なカリキュラム
プログラミングの基本はもちろん、実際のIT企業で使用される技術や開発手法を取り入れたカリキュラムを採用。
Webサイト制作やWebアプリ開発など、実務に直結するスキルを身につけられます。 - 手厚い転職サポート
専任のキャリアアドバイザーが、履歴書添削・面接対策・求人紹介を徹底サポート。
さらに、業界の最新情報が得られる転職セミナーも定期的に開催されています。 - 柔軟なオンライン学習環境
学習はすべてオンライン完結。
年中無休・7:00~23:40までレッスン受講可能なので、忙しい方でも自分のペースで学べます。 - 高い転職成功率
受講生の97%が転職成功。
エンジニアとしての第一歩を確実に踏み出せる環境が整っています。
CodeCampの転職支援実績
2016年9月のコース提供開始以来、累計448名が転職支援を受け、希望のキャリアを実現しています。
■転職成功者の内定先業種割合
- SES企業:25%
- 受託開発企業:25%
- 自社開発企業:50%
特に、チーム開発の経験が高く評価され、転職成功につながるケースが多いです。
こんな方にオススメ!
- 未経験からエンジニア転職を目指している方
- 短期間でプログラミングの基礎から実践スキルを習得したい方
- 現役エンジニアから直接指導を受けたい方
- 実務レベルの開発経験(チーム開発など)を積みたい方
学べる知識とスキル
- フロントエンド開発(HTML/CSS/JavaScript/Bootstrap)
- サーバーサイド開発(PHP/Laravel)
- データベース設計(MySQL)
- Git/GitHubを活用したバージョン管理
- Linuxサーバーの基礎
- Dockerの基本操作
- プロ品質のコードを書く技術
- チーム開発の実践スキル
- Webサービスの公開方法
料金プラン(税込)
補助金制度を活用することで、大幅に費用を抑えて学ぶことができます。
| プラン | 通常料金 | 補助金適用※ |
| 16週間 | 594,000円 | 216,000円 |
以下、国の補助金制度を最大限適用した際の料金です。
経済産業省:リスキリングを通じたキャリアアップ支援事業
厚生労働省:専門実践教育訓練給付金制度
CodeCampの「エンジニア転職コース」は、未経験から最短でエンジニア転職を目指せる実践的なプログラムです。
現役エンジニアのマンツーマン指導、転職成功率97%のサポート体制、柔軟な学習環境など、エンジニアを目指す方に最適な環境が整っています。
「プログラミングを学び、エンジニアとしてのキャリアをスタートしたい」 そんなあなたにぴったりのコースです!
Webデザイナー転職コース
Webデザインスキルの習得から実務レベルのスキル向上、そして転職成功までをサポートする「Webデザイナー転職コース」。
このコースでは、未経験からプロのWebデザイナーとして活躍できるよう、実践的な学習カリキュラムが整っています。
習得できるスキル
デザインスキルとコーディングスキルをバランスよく学べるのがこのコースの大きな特徴です。
具体的には、以下のようなスキルを習得できます。
デザインスキル
- Adobe Photoshop / Illustrator を活用したWebデザインの基礎
- 配色理論やレイアウトの基礎
- UI/UXデザインの基本
コーディングスキル
- HTML/CSS によるWebサイト構築
- jQuery を使ったアニメーション表現
- レスポンシブデザイン の実装
また、学んだスキルを活かしてポートフォリオ制作を行い、転職活動に役立てることができます。
学習の流れ
- HTML/CSSの基礎:Webページの骨組みを作成
- jQueryアニメーション:動きのあるデザインを習得
- Photoshop / Illustrator:Webデザインに必要なツールの使い方
- UI/UXデザイン:スマートフォン対応のレスポンシブデザイン
- LP(ランディングページ)制作:マーケティングを意識したデザイン
- ポートフォリオ制作:転職活動の武器を作成
- 履歴書・ポートフォリオの添削
- 面接対策・企業紹介
- キャリア相談・就職後のフォローアップ
こんな方にオススメ!
- 未経験からWebデザイナーを目指したい方
- 短期間で効率よくスキルを習得したい方
- 転職活動のサポートも受けたい方
- フリーランスとして独立を考えている方
料金プラン(税込)
| プラン | 通常料金 | 補助金適用 |
| 16週間 | 528,000円 | 192,000円 |
未経験からでも着実にスキルを身につけ、Webデザイナーとしての第一歩を踏み出せるこのコース。
転職を成功させたい方は、ぜひ挑戦してみてください!
Web制作スキルで副業収入を得るためのコース紹介
ここでは、プログラミング未経験からWeb制作スキルを身につけ、フリーランスや副業で収入を得たい方に最適なコースを解説します。
実践的なカリキュラムで、WordPressのカスタマイズスキルも習得することができます。
Webサイト制作コース
「Webサイト制作コース」は、基礎から応用まで体系的に学べるプログラムです。
フロントエンド(HTML/CSS/JavaScript)だけでなく、PHPやWordPressも習得できるため、実践的なスキルを身につけたい方に適しています。
こんな方にオススメ!
- 未経験からWeb制作を学びたい方:基本的なコーディングスキルを習得可能。
- WordPressでオリジナルサイトを作成したい方:テーマカスタマイズやCMS構築を学べる。
- 副業で収入を得たい方:クラウドソーシングを活用して月5万~10万円の収益を目指せる。
- WordPressスキルを活かして転職を考えている方:企業サイト構築の技術を習得可能。
カリキュラムの詳細
このコースでは、段階的にスキルを習得できるよう設計されています。
- HTML/CSSの基礎と実践
- JavaScriptの基礎
- Bootstrapを活用したレスポンシブデザイン
- PHPの基本概念とプログラミング
- WordPressの基礎と応用
- オリジナルテーマの開発
- プラグイン活用によるカスタマイズ
■修了後の認定資格
コース修了後、国際技術標準規格の「オープンバッジ」(デジタル証明書)が発行されます。
これを履歴書やポートフォリオに記載することで、習得スキルの証明が可能です。
学べるスキル・使用ツール
習得できるスキル
- HTML/CSS:Webサイトの構造とデザインの基礎
- JavaScript:動的なサイト制作
- PHP:サーバーサイドプログラミング
- WordPress:CMSサイトの構築・カスタマイズ
使用するツール
- WordPress
- Figma(デザインツール)
料金プラン(税込)
| プラン | 料金 |
| 24週間(レッスン25回) 24週間(レッスン40回) | 198,000円 275,000円 |
CodeCampは、未経験からプロのWeb制作者を目指せる充実したカリキュラムで、あなたのスキルアップを全力でサポートします!
デザイン副業に活かせるコース内容を徹底解説
CodeCampでは、未経験からでも着実にスキルを習得できるデザイン系コースを複数用意しています。
- はじめてのWebデザイン副業コース(副業を始めたい初心者向け)
- Webデザインコース(基礎から応用まで総合的に学ぶ)
- Webデザイナー転職コース(就職・転職を目指す方向け)
- フリーランスWebデザイナーコース(独立・案件獲得を目標にしたコース)
それぞれのコースが異なる学習目標に応じてカリキュラムを構成しており、目的に応じて最適な学習をすることができます。
はじめてのWebデザイン副業コース
「はじめてのWebデザイン副業コース」は、Webデザインの基礎から実践までを学び、副業としてWebデザイナーを目指す方向けのコースです。
先の【副業・フリーランス向けWebデザインコーの紹介】で解説していますので、そちらをご覧ください。
Webデザインコース
「Webデザインコース」は、Webデザインの基礎からコーディング、デザインツールの操作まで一貫して学べるプログラムです。
初心者でも短期間でスキルを習得できるように、実践的なマンツーマン指導が特徴となっています。
こんな方にオススメ!
- Webデザインの基礎から応用までしっかり学びたい方
- HTML/CSSのコーディング技術を身につけたい方
- Photoshop・Illustratorの操作を習得し、デザインスキルを磨きたい方
- 副業や転職を目指し、ポートフォリオを作成したい方
4ヶ月プランの学習スケジュール例
| 学習ステージ | 学習内容 |
| 1ヶ月目 | HTML/CSSを学び、基本のコーディングスキルを習得 |
| 2ヶ月目 | Photoshop・Illustratorを使ったデザイン制作を学習 |
| 3ヶ月目 | JavaScriptやBootstrapを用いた動的サイト制作を実践 |
| 4ヶ月目 | 就職・転職に向けたポートフォリオサイトを制作 |
学習できるスキルとツール
- Webデザインの基礎知識(配色・レイアウト・デザイン原則)
- コーディングスキル(HTML/CSS/JavaScript/Bootstrap)
- デザインツールの操作(Photoshop・Illustrator・Figma)
- レスポンシブデザインの実装方法
料金プラン(税込)
| プラン | 料金 |
| 8週間 16週間 | 198,000円 308,000円 |
このコースでは、初心者でも実務レベルのスキルを習得できるよう体系的に学習できるため、短期間でのスキルアップを目指す方に最適です。
Webデザイナー転職コース
「Webデザイナー転職コース」は、Webデザインスキルの習得・実践に加え、転職実現のためのキャリアサポートも充実したWebデザイナーとして転職を目指すためのコースです。
先の【エンジニア転職を目指す方必見!就転職コースとは?】で解説していますので、そちらをご覧ください。
フリーランスWebデザイナーコース
「フリーランスWebデザイナーコース」は、Webデザインの基礎から実践までを学び、フリーランスとしてのキャリアをスタートさせたい方にオススメのコースです。
先の【副業・フリーランス向けWebデザインコーの紹介】で解説していますので、そちらをご覧ください。
その他の学習コースと副業との関連性
先に紹介したコース以外にも、自由度の高い「オーダーメイドコース」が用意されています。
オーダーメイドコース
このコースは、受講者の目的やスキルレベルに応じて、学習内容をカスタマイズできるのが最大の特徴です。
一般的なプログラミングスクールのような固定カリキュラムではなく、「自分が学びたいスキルを、自分のペースで習得できる」柔軟な学習スタイルが魅力です。
コースの特徴
- 30種類以上のカリキュラムが学び放題
フロントエンド、バックエンド、Webデザイン、ITインフラなど、多岐にわたるスキルをカバー。 - マンツーマン指導で学習効率アップ
講師が個別指導を行い、質問や疑問をすぐに解決。初心者でも安心して学べる。 - 仕事やプライベートと両立しやすい
自分のスケジュールに合わせた学習計画を立てられるため、副業や転職準備にも最適。
こんな方にオススメ!
- 特定のスキルを徹底的に学びたい方:基礎から応用までしっかり学習
- 自由に学習プランを設計したい方:興味のある分野を重点的に学べる
- 転職・独立を目指してスキルを習得したい方:即戦力となる技術を実践的に学べる
学べる内容・スキル
選択するカリキュラムによって学べる内容は異なりますが、主に以下の分野を学習できます。
プログラミング・開発スキル
- Webデザインの基礎(HTML/CSS、Adobeツール)
- フロントエンド開発(JavaScript、Bootstrap)
- バックエンド開発(PHP/Laravel、Ruby/Rails、Java)
- データベース(MySQL)
- ITインフラ(Linux、Docker、AWS)
実践的なスキル習得
- 実務レベルの開発経験
- WordPressを活用したサイト制作
- クラウド環境での開発・運用
料金プラン(税込)
オーダーメイドコースの受講料は、選択する学習プランによって異なります。
| プラン | 料金 |
| 8週間 16週間 24週間 | 275,000円 385,000円 495,000円 |
【受講前に知っておきたい注意点!】
自由度の高いコースだからこそ、以下の点を事前に確認しておくことが大切です。
- 受講料金が高めになる場合がある
一般的な固定カリキュラムのコースと比べると、料金が高くなることも。
費用対効果をしっかり検討しましょう。 - 学習期間は習得スキルにより異なる
目標とするスキルによって、学習期間が長くなる可能性あり。
スケジュールを考慮した上で受講計画を立てるのがオススメ。 - 自己学習の姿勢が重要
講師の指導を受けながらも、自主的に学習を進める意欲が必要です。
CodeCampの料金・支払い方法と副業投資としての費用対効果
CodeCampでは、受講料金の支払い方法として4つの選択肢が用意されています。
それぞれの特徴を理解し、自分に最適な方法を選びましょう。
1.クレジットカード(一括払い)
クレジットカードを利用すれば、オンラインで簡単に受講料を支払うことができます。
CodeCampは「PAY.JP」を導入しており、VISA、MasterCard、JCB、American Express、Discoverなどの主要ブランドに対応しています。
セキュリティ面でも国際基準に準拠しているため、安心して決済が可能です。
この方法の大きなメリットは、支払いが完了すると即座にコース登録が完了し、すぐに学習を開始できる点です。
一括払いが可能な方にとっては、手続きがスムーズで最も手軽な選択肢といえるでしょう。
2.銀行振込(一括払い)
銀行振込による支払いにも対応しており、クレジットカードを持っていない方や、オンライン決済を避けたい方に適した方法です。
ただし、振込確認に最大3営業日かかることがあるため、申し込み後すぐに学習を開始したい方は注意が必要です。
振込先の詳細や手続きの流れについては、申し込み後に送られるメールで案内されるため、確認を忘れないようにしましょう。
3.CodeCampローン(分割払い)
まとまった金額を一度に用意するのが難しい場合は、CodeCampが提携する「SMBCファイナンスサービス株式会社(セディナ)」の教育ローンを利用できます。
このローンを利用すると、最大36回の分割払いが可能です。
ただし、受講するコースによって分割回数の上限が異なる点には注意が必要です。
また、ローン審査と契約締結後、CodeCamp側で確認が完了するまでに2~5営業日程度の時間がかかります。
支払い計画を立てる際は、受講開始のタイミングも考慮しましょう。
4.クラウドローン(教育ローン)
CodeCampは「クラウドローン」とも提携しており、教育資金の借り入れを通じて受講料を支払うことができます。
現在の金利は1.7%~となっており、申し込みから最短5日程度で融資が実行されます。
一般的な教育ローンと比較すると、オンラインで手続きが完了し、審査もスピーディーな点がメリットです。
長期的な分割払いを希望する方にとって、有力な選択肢となるでしょう。
【最適な支払い方法を選ぶポイント】
それぞれの支払い方法には、即時決済が可能なものから、分割払いで負担を軽減できるものまで、特徴があります。
選択の際は、以下のポイントを考慮しましょう。
- 学習をすぐに開始したい場合 → クレジットカード払いがオススメ
- 手数料を抑えたい場合 → 銀行振込(手数料無料の場合あり)
- 分割で計画的に支払いたい場合 → CodeCampローンやクラウドローンを検討
分割払いやローンを利用する場合は、金利や手数料を考慮し、無理のない範囲で計画的に返済できるよう注意しましょう。
自身の状況に合わせて、最適な支払い方法を選んでください。
\無料カウンセリングはこちらから/
>> 【CodeCamp(コードキャンプ)】公式サイトを確認する <<
CodeCamp(コードキャンプ)の口コミ・評判を徹底収集・分析!副業視点での声も紹介
CodeCampは、オンライン完結型のプログラミングスクールとして多くの注目を集めていますが、実際の受講生や卒業生の評価はどうなのでしょうか?
この記事では、CodeCampの口コミ・評判を独自に徹底収集・分析し、客観的な評価とともに「オススメ度合」まで明らかにしていきます。
・口コミの信頼性と収集方法について
・実際の評判から見た総合評価と副業目的のユーザーの反応
口コミの信頼性と収集方法について
プログラミングスクールを選ぶ際、参考にすべきなのは「信頼性の高い口コミ」の量です。
この記事では、CodeCampに関する情報を以下の条件で収集・整理し、信頼性のあるデータとしてまとめました。
■なぜ「口コミ数」が重要なのか?
口コミが数件しかない場合、その評価はどうしても主観に偏ります。
逆に、100件を超える口コミを参照すれば、個人の感想ではなく「世間の評価」に近い客観的なデータになります。
- 数件程度:主観的でリスク大
- 数十件 :多少客観的でリスク中
- 百件超え:客観的でリスク小
口コミの量は多いほど精度が上がるため、CodeCampを検討する際は、できるだけ多くの声を参考にするのが正解です。
■信頼性を高めるための収集方針
以下の5つのポイントを重視して、情報の収集と整理を行いました。
- Twitterや比較サイトから収集
→ 現役受講生や卒業生のリアルな声を重視 - CodeCamp公式サイトは除外
→ 宣伝色の強い情報を排除し、客観性を確保 - 2020年以降の情報に限定
→ 最新のカリキュラムや運営体制に基づく評価を反映 - 過剰にポジティブな記事は除外
→ ステマの可能性を排除 - 悪意あるネガティブ情報も除外
→ フェアな評価を妨げる要素を排除
さらに、口コミを以下の8つのカテゴリに分類し、分析しやすく整理しています。
| カリキュラム | 転職サポート | 卒業後サービス | コミュニティ |
| 学習サポート | 料金 | 無料カウンセリング | その他 |
実際の評判から見た総合評価と副業目的のユーザーの反応
■CodeCampの口コミ・評判の件数と傾向
独自調査により、CodeCampに関する信頼性の高い口コミ・評判は480件超にのぼりました。
これは、他の主要プログラミングスクールと比較しても同等の規模で、分析には十分なボリュームです。
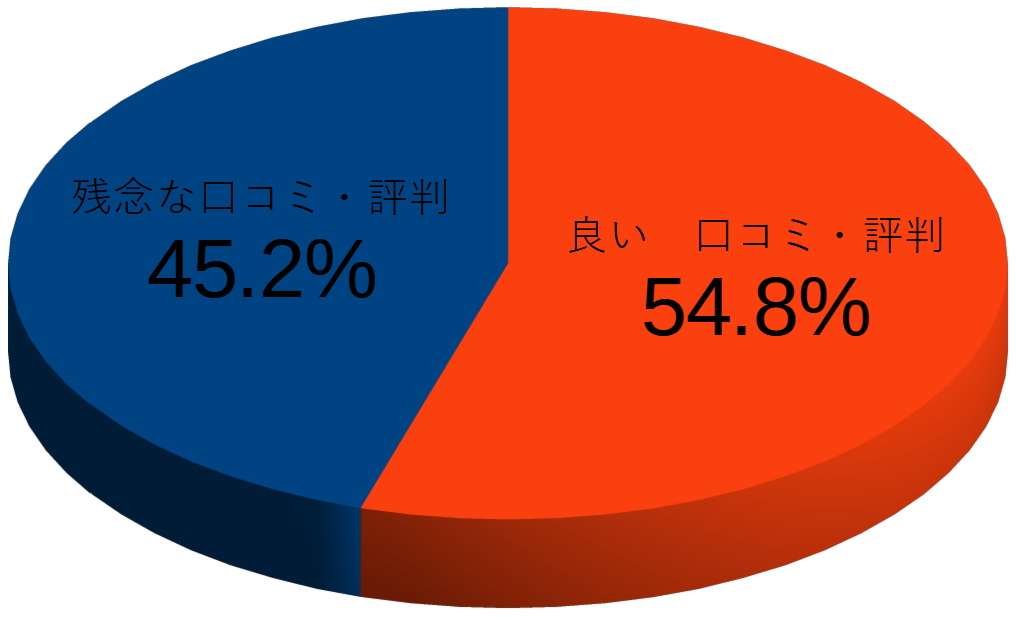
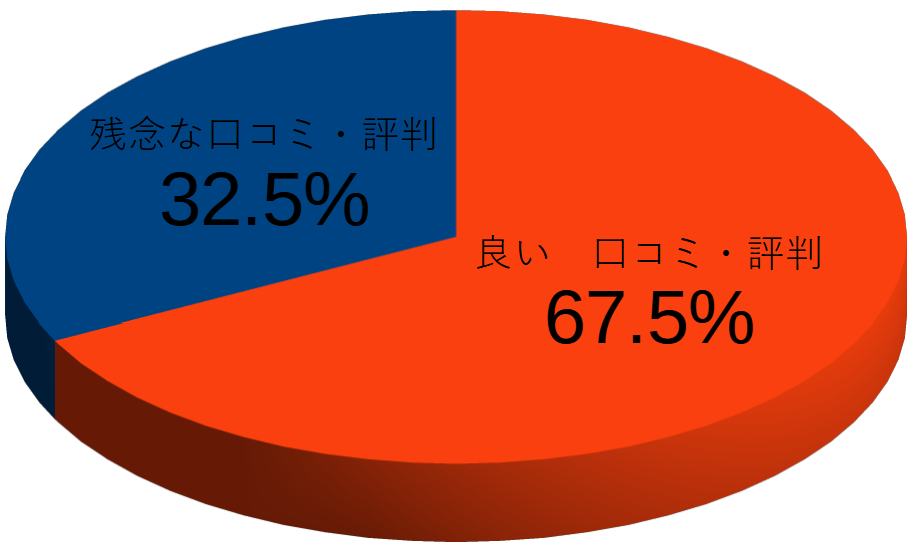
口コミをポジティブ・ネガティブに分類したところ、次のような傾向が明らかになりました。
| 項目 | CodeCamp | スクール平均(13校) |
|---|---|---|
| 良い口コミの割合 | 54.8% | 67.5% |
| 残念な口コミの割合 | 45.2% | 32.5% |
この結果から、CodeCampは「平均よりややネガティブな評価が多いスクール」ということが読み取れます。
■星評価で見るオススメ度合
口コミの傾向を元に、CodeCampの「オススメ度合」を以下の5段階で評価しました。
| 星評価 | 良い口コミの割合 | 評価内容 |
|---|---|---|
| ★★★★★ | 80%以上 | 優先してオススメできる |
| ★★★★☆ | 70~79% | 自信を持ってオススメできる |
| ★★★☆☆ | 60~69% | 普通にオススメできる |
| ★★☆☆☆ | 50~59% | まずまずの評価 |
| ★☆☆☆☆ | 50%未満 | 好みにより検討すべき |
CodeCampは「良い口コミ」が54.8%という結果から、オススメ度は★★☆☆☆(まずまず)。
つまり、「総合的には普通だが、特筆すべきメリットも存在する」スクールであると評価できます。
一部のカテゴリでは高評価も見られるため、自分の目的に合っていれば検討する価値は十分にあるでしょう。
CodeCampはこんな方にオススメ!
- 「自分に合った講師を選びたい」学習経験者・中級者
- 「仕事と両立して学びたい」社会人・副業志向の人
- 「自走力がある」独学経験者・学習習慣がある人
それではCodeCampの残念な口コミ・評判とはどのようなものなのか具体的にみていきましょう。
CodeCamp(コードキャンプ)の悪い口コミ・評判から見る副業に向かないポイント
収集した情報を分析すると、「不満」、「失敗」、「後悔」、「オススメしない」、などの残念な口コミ・評判が全体の45.2%。
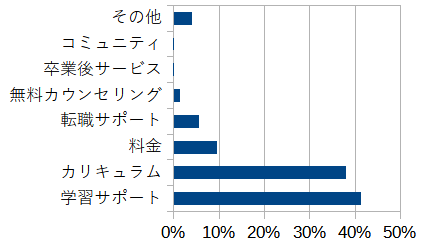
内訳は以下のようになりました。
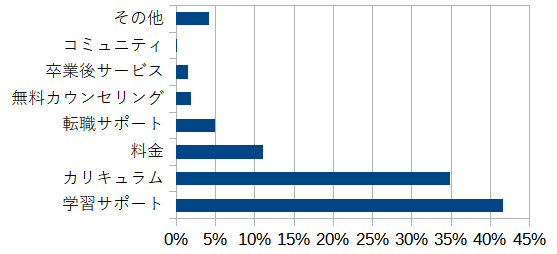
【残念な口コミ・評判の内訳】
上位の項目をみてみると、【学習サポート】と【カリキュラム】が大きく突出しており、どのような内容なのかとても気になるところです。
それぞれどのような口コミ・評判なのかをみていきましょう。
・学習サポートに対する不満と副業との両立課題
・教材の難しさやボリュームに関する副業初心者の意見
学習サポートに対する不満と副業との両立課題
まず、残念な口コミ・評判の分析結果の中で目に付くのが「学習サポート」。
残念な口コミ・評判全体の41.3%、4割を超えています。
いろいろな声がある中、内容ごとにまとめ、整理すると、大まかには以下の2つに集約することができます。
講師に当たり外れがある、講師のスキルにバラツキがある、相性が合わない講師もいる、などの声が多くみられました。
CodeCampに在籍の講師数は200名以上。
業界トップクラスの現役エンジニア講師陣とされていますが、プログラミングスクールの講師として大切なITエンジニアや講師としての経験、実績、加えて講師本人の性格などは講師ごとに違います。
普通に考えれば、短いレッスンの中で講師に対する印象は受講生によって異なるはずです。
これは「バラツキ」というようなネガティブな言葉より、「個性」というポジティブな言葉に置き換えた方がスッキリするような感じがしますがどうでしょうか。
CodeCampの講師陣は、以下の選定基準を満たしている方々です。
大手IT勤務、ベンチャー勤務、起業や独立経験者など、通過率7%の厳しい採用試験を通過した技術力と教育力を備えた現役エンジニア講師。
さらに受講生からの満足度アンケートや評価制度を実施して指導力の向上にも積極的に取り組んでおり、受講生のレッスン満足度が97.4%と高いクオリティを実現しています。
受講生に教える技術だったり知識、ノウハウなどはどの講師も十分なものがあると考えてよいでしょう。
考え方結論
現役受講生・卒業生の生の声(抜粋)
レッスン時間が短い、レッスン回数に限りがあるので気軽に聞けない、レッスン回数を追加すると料金がかかる、などの声が多くありました。
これは決められたルールの中で学習するしかありません。
例えば、以下のようにすることで十分納得できるレッスンになるのではないかと思います。
1)レッスン時間が短い
時間を有効に使うため、予め質問内容を簡潔にわかりやすくまとめておきましょう。
リスト形式でもかまいません。
レッスン時間内に終わらないくらい多くの質問を準備しておくのがコツです。
2)レッスン回数に限りがあるので気軽に聞けない
気軽に聞きたい内容は、積極的に自分で調べましょう。
超優秀なGoogle先生が24時間、365日、あなたの専属講師としてそばに寄り添ってくれているはずです。
自走というエンジニアに必須のスキルを身につけるためにもまずは自分で調べることを強くオススメします。
3)レッスン回数を追加すると料金がかかる
先に解説した1)、2)でレッスンの追加を回避しましょう。
レッスンの追加が必要になるような学習の進め方ではなく、レッスンが余るくらいの学習の進め方を意識するようにするのがコツです。
具体的には、無料のGoogle先生の積極的な活用です。
まずはとことん、自分で調べて自分で解決する。レッスンは、どうしてもわからない疑問についてのみとし、レッスン内でまとめて質問するのがポイントです。
考え方結論
現役受講生・卒業生の生の声(抜粋)
教材の難しさやボリュームに関する副業初心者の意見
残念な口コミ・評判の分析結果の中で次に目に付くのが「カリキュラム」。
先の「学習サポート」同様突出していて残念な口コミ・評判全体の38.1%を占めています。
いろいろな声がある中、内容ごとにまとめ、整理すると、大まかには以下の2つに集約することができます。
課題の難易度が高かった、教科書の内容が難しい、申込期間で完了できなかった、などの声がありました。
他のプログラミングスクールの中には、カリキュラムの難易度が低すぎる、全てGoogleでわかる基礎知識、とかの口コミ・評判が上がっているスクールもあったりします。
受講料を出して習い事をする以上、それに見合ったスキルが習得できたり、自身のレベルが上がったりすることを期待するはずです。
それには、自分がわからないこと、できないこと、難しいことにチャレンジする必要があります。
難しいことは決してネガティブなことではなく、自身をレベルアップするためのひとつの壁だとポジティブに考えてみてはどうでしょうか。
なお、CodeCampの受講者数が既に50,000名を超えているという人気ぶりからみても、最後までやり切れない、途中で挫折するようなカリキュラムの難易度ではないことが推測できるのではないかと思います。
考え方結論
現役受講生・卒業生の生の声(抜粋)
教科書がわかりづらい、教科書に載っていないことが課題に出てくる、入門者用の参考書や動画を購入して勉強している、などの声がありました。
残念な口コミ・評判に教材のわかりにくさについての声が上がっている一方、良い口コミ・評判には教材の質の良さについての声が数多く上がっています。
相反しますが、口コミ・評判を細かく見ていくと、教材の不都合なところは都度改善されているというのが見て取れます。
どのプログラミングスクールでもそうですが、人気があるスクールは、カリキュラムや教材の不都合は都度改善されています。CodeCampも同様。
考え方結論
現役受講生・卒業生の生の声(抜粋)
以上、ぜひ押さえておきたい残念な口コミ・評判を解説しました。
続いて、CodeCampを選択する上での大切な決め手ポイントになるであろう良い口コミ・評判を解説していきます。
CodeCamp(コードキャンプ)の良い口コミ・評判から見る副業に向いている理由
ネガティブな口コミ・評判が全体の4割を大きく超えている一方、「~できた」、「十分」、「満足」、「良かった」、などのポジティブな口コミ・評判が全体の54.8%とネガティブな口コミ・評判を上回る結果となりました。
内訳は以下のようになりました。
【良い口コミ・評判の内訳】

上位の項目をみてみると、残念な口コミ・評判の結果同様に【学習サポート】と【カリキュラム】で全体の7割を大きく超えています。
これら2つについて、それぞれどのような口コミ・評判なのかをみていきましょう。
・講師の質やサポートが副業との両立に好評
・学習の柔軟性が副業・未経験者に好まれる理由
講師の質やサポートが副業との両立に好評
まず、良い口コミ・評判の分析結果の中でまず目に付くのが「学習サポート」。
良い口コミ・評判全体の41.7%、4割を超えています。
いろいろな声がある中、内容ごとにまとめ、整理すると、大まかには以下の3つに集約することができます。
教えるレベルが高い、コース以外のことも教えてもらえた、現場のリアルな話が聞けた、などの声も多くありました。
CodeCampによれば、講師陣は、大手IT勤務、ベンチャー勤務、起業・独立経験者など、「通過率7%の厳しい採用試験」を通過した技術力と教育力を備えた業界トップクラスの現役エンジニアです。
良い口コミ・評判に講師の質の高さについての声が多いことからもそのことが裏付けられます。
講師の質の高さは、レッスンの受けやすさ、スキルの習得のしやすさ、最後までやり切れる環境、受講の満足度、などに大きな影響を及ぼします。
CodeCampの受講者数が圧倒的に多い理由のひとつに講師の質の高さがあるのは間違いないでしょう。
考え方結論
現役受講生・卒業生の生の声(抜粋)
期待以上の返答が返ってきた、教え方が丁寧、説明がわかりやすい、などの声がかなりの数ありました。
これはCodeCampが講師に対して受講生からの満足度アンケートや評価制度を実施し、指導力の更なる向上に取り組んでいる結果と言えるでしょう。
プログラミングについて右も左もわからない初心者の受講生が最後までやり切れるかどうかは、講師の対応に左右されると言ってもいいほどです。
それくらい講師の質や対応の良し悪しが新たにITエンジニアを世に送り出す中で大切なポイントになってくるのです。
先ほども解説しましたが、CodeCampの受講者数が圧倒的に多い理由のひとつに講師の質の高さを上げましたが、講師の対応の良さも含まれているのは間違いないでしょう。
考え方結論
現役受講生・卒業生の生の声(抜粋)
講師が200人以上と多い、自分に合う講師を選べる、講師の写真や経歴などのプロフィールが公開されている、などの声がありました。
多くのプログラミングスクールの口コミ・評判を見てみると、その中には講師の質や対応が理由で最後までやり切ることができなかった、という声が多く見られました。
さらに、多くのプログラミングスクールでは、受講生が講師を指名したり、レッスンごとに講師を変えたりはできません。
例えば、スクールが選択し、担当に割り当てた講師が運悪く受講生と相性が良くなかったとしたら、受講生は数ヶ月間の学習を楽しく、集中してできるでしょうか?
最後までやり切れたとして、満足度は高いでしょうか?
CodeCampはこれらを踏まえ、質が高い現役エンジニアを講師とし、更にレッスンごとに講師が選択できる仕組みを取り入れているのだと思います。
この画期的な仕組みを他のスクールでも採用して欲しいものです。
考え方結論
現役受講生・卒業生の生の声(抜粋)
学習の柔軟性が副業・未経験者に好まれる理由
良い口コミ・評判の分析結果の中で次に目に付くのが「カリキュラム」。
先に解説した「学習サポート」と同様に突出していて、良い口コミ・評判全体の34.8%を占めています。
いろいろな声がある中、内容ごとにまとめ、整理すると、大まかには以下の3つに集約することができます。
プログラミングの基礎知識を習得できた、プログラムがすらすら書けるようになった、プログラミングのノウハウや世界を知ることができた、などの声も上がっていました。
CodeCampの良い口コミ・評判には、「楽しい」、「満足している」、「身についた」、「伸びた」、「よかった」、「~できた」、などのポジティブな文末が並びます。
これは、カリキュラムの難易度が初心者、未経験者レベルでも最後までやり切れるほどほどなレベルであること、レッスンごとに講師が指名できるという画期的な仕組みがあること、この2つが良い効果を生んでいるのだと思います。
ちなみに、カリキュラムの質が良い、と評判のプログラミングスクールでは、共通して同じような口コミ・評判がみられます。
考え方結論
現役受講生・卒業生の生の声(抜粋)
丁寧に解説されていた、細かく記載されている、図や画像が多めで理解しやすかった、などの声がありました。
カリキュラムが好評のプログラミングスクールに共通して言えることは、学習のベースとなる教材の質が良いということです。
見やすい、わかりやすい、理解しやすい、躓かない。これらは、教材として当たり前のことですが、加えて不都合なところは適時改善され、よりよい教材になっていくことが求められます。
CodeCampの教材は、これらを満たしているからこそ、評価が高いのだと思います。
考え方結論
現役受講生・卒業生の生の声(抜粋)
子育てとの両立で卒業できた、自分のペースで学べる、年中無休で23時までレッスンが受けられる、などの声がありました。
CodeCampの学習が仕事(学業、子育てなども含む)と両立しやすい大きな理由は3つ。
・オンラインで自分のペースで学習できる
・カリキュラムの難易度が初心者、未経験者には適正なレベル
・レッスンが全日7時~23時で受けられる
特にレッスン時間帯の広さには特筆すべきものがあります。
仕事との両立のしやすさを他のプログラミングスクールと比べると、CodeCampは、間違いなくオススメの上位に入ってくると思います。
考え方結論
現役受講生・卒業生の生の声(抜粋)
以上、ぜひ押さえておきたい良い口コミ・評判を解説しました。
CodeCamp(コードキャンプ)と他スクールの副業対応力を口コミで徹底比較!
CodeCampって実際どうなの?
他のスクールと比べて評判はいい?
そんな疑問をお持ちの方のために、ここではCodeCamp・TechAcademy・侍エンジニア・DMM WEBCAMPの口コミ・評判を独自分析した定量データをもとに徹底比較!
各スクールの良い口コミ・悪い口コミの比率、サポートやカリキュラムの評価傾向を数値で可視化し、違いを明らかにします。
なお、比較したスクールは、「規模・知名度・実績・提供コース」といった観点から、最も比較にふさわしい3校を選定しました。
・独自分析!CodeCampの口コミ・評判を副業適性で数値評価
・副業向けで比べる:CodeCamp vs TechAcademy
・副業対応力で比較:CodeCamp vs 侍エンジニア
・副業サポート重視で選ぶ:CodeCamp vs DMM WEBCAMP
・CodeCampの副業利用での強みと注意点まとめ
独自分析!CodeCampの口コミ・評判を副業適性で数値評価
まずはCodeCampに関する口コミをポジティブ/ネガティブに分類し、さらにその内容を具体的に数値化した結果を見てみましょう。
良い口コミの傾向
- 学習サポート(41.7%)
・講師の質が高い
・講師の対応が良い
・講師を自由に選べる - カリキュラム(34.8%)
・教材がわかりやすい
・働きながらでも学習しやすい
残念な口コミの傾向
- 学習サポート(41.3%)
・講師に当たり外れがある
・質問時間や回数制限がある - カリキュラム(38.1%)
・難易度が高め
・教材の分かりづらさ
【総評】
CodeCampは良い口コミ・評判が54.8%、残念な口コミが45.2%と、全体的にはやや賛否が分かれる傾向です。
副業向けで比べる:CodeCamp vs TechAcademy
次に、CodeCampとTechAcademyの比較です。
| 比較項目 | CodeCamp | TechAcademy |
|---|---|---|
| 良い口コミ割合 | 54.8% | 62.1%(優位) |
| 残念な口コミ割合 | 45.2% | 37.9%(少なめ) |
| サポートの評価 | 賛否あり | 高評価 |
| カリキュラムの評価 | 二極化 | やや低評価 |
【総評】
TechAcademyは良い口コミ率が高く、サポート面の評価も秀逸。
特にメンターの質やチャット対応の迅速さが高く評価されています。
一方で、CodeCampは講師を選べるという特徴がある反面、サポート品質にムラがある印象です。
>> 【TechAcademy(テックアカデミー)】公式サイトを確認する <<
TechAcademyの口コミ・評判を徹底分析しています。
副業対応力で比較:CodeCamp vs 侍エンジニア
続いて、侍エンジニアとの比較です。
| 比較項目 | CodeCamp | 侍エンジニア |
|---|---|---|
| 良い口コミ割合 | 54.8% | 69.5%(圧倒的) |
| 残念な口コミ割合 | 45.2% | 30.5%(少なめ) |
| サポートの評価 | 一長一短 | 高評価 |
| カリキュラムの評価 | やや分かれる | 賛否両論 |
【総評】
侍エンジニアは良い口コミが最も多く、サポートの質が特に高く評価されています。
ただし、料金の高さや講師の当たり外れには注意が必要です。
CodeCampは価格面や柔軟性で検討する価値があるものの、学習サポートの質にバラつきがあります。
>> 【侍エンジニア】公式サイトを確認する <<
侍エンジニアの口コミ・評判を徹底分析しています。
副業サポート重視で選ぶ:CodeCamp vs DMM WEBCAMP
最後に、DMM WEBCAMPとの比較です。
| 比較項目 | CodeCamp | DMM WEBCAMP |
|---|---|---|
| 良い口コミ割合 | 54.8% | 65.4%(優位) |
| 残念な口コミ割合 | 45.2% | 34.6%(少なめ) |
| サポートの評価 | やや分かれる | 高評価 |
| カリキュラムの評価 | やや難あり | 評価高め |
| 転職サポート | 非掲載 | 充実 |
【総評】
DMM WEBCAMPは転職サポートや実践的な学び(チーム開発)に強みがあり、転職志向の人に向いています。
一方で学習量が多く両立が難しいという声も。
CodeCampは働きながら学びたい人に向いている一方、サポートや教材面で改善の余地が見られます。
>> 【DMM WEBCAMP】公式サイトを確認する <<
DMM WEBCAMPの口コミ・評判を徹底分析しています。
CodeCampの副業利用での強みと注意点まとめ
CodeCampは「講師を選べる」「平日夜や休日にも学べる」など柔軟性の高さが魅力です。
ただし、以下の点には注意が必要です。
・サポートの質にバラつきがあり、合わない講師に当たると満足度が下がる可能性がある
・教材がわかりづらい・難しいと感じる人も一定数いる
・短期間での習得を目指す場合は、やや厳しいケースも
一方で、自分のペースで着実に学びたい人や、複数の講師から教わることで理解を深めたい人にはフィットしやすいスクールです。
【まとめ】CodeCampは「自走力+柔軟性重視」の人向け
他スクールと比べると、CodeCampは「高評価率ではやや劣るが、柔軟性・コスパ重視で選ばれている」というポジションです。
サポートの質にこだわるならTechAcademyや侍エンジニア、転職まで一貫サポートが欲しいならDMM WEBCAMPも視野に入れましょう。
この比較が、あなたにとって最適なプログラミングスクール選びの参考になれば幸いです。
CodeCamp(コードキャンプ)は副業に向いている?口コミ・評判からわかる「向いている人・向いていない人」
CodeCampの口コミ・評判から、向いている人、向いていない人は以下のように整理できます。
・CodeCampが副業に向いている人の特徴
・CodeCampが副業に不向きな人の傾向とは
CodeCampが副業に向いている人の特徴
- 自走力があり、主体的に学べる人
・教科書の内容だけでは解けない課題が出題されるため、自分で調べて学ぶ姿勢が求められる。
・ネット検索や書籍の活用など、自己解決力を発揮できる人には成長機会が多い。 - 自分に合った講師を見つける努力ができる人
・講師との相性で学習効果が大きく変わるが、指名制度やプロフィール検索で選べる仕組みがある。
・試行錯誤しながら「相性のいい講師」を探す意欲がある人にとっては大きなメリット。 - 現役エンジニアから実践的な学びを得たい人
・現場の話や具体的なアドバイスを得られる講師が多く、実務に直結する知識を吸収しやすい。
・キャリア相談やポートフォリオ作成のサポートも受けられるため、実務志向の人に向いている。 - 柔軟なスケジュールで学びたい人
・自分のペースで学習を進めつつ、必要なときに講師を選んでレッスン予約できる。
・自律的にスケジューリングできる社会人や子育て中の人に好評。 - ある程度の予備知識・独学経験がある人
・独学で少しでも学んだことがあると、教科書の理解や課題の突破がしやすく、挫折しにくい。
CodeCampが副業に不向きな人の傾向とは
- 完全初心者で、調べることや考えることが苦手な人
・教科書が難解・不親切との声が多く、課題には未解説の内容が含まれている。
・「教えてもらう」姿勢だけだと理解が追いつかず、挫折しやすい。 - すぐ質問できる環境でないと不安な人
・質問には回数制限があり、1回ごとにポイントを消費する。
・小さな疑問も気軽に聞きたいタイプにはコスパ面・学習効率の両面で不利。 - 講師の質をスクール側が一律に保証してくれると思っている人
・講師には当たり外れがあり、ゴールド認定でも対応に不満という口コミあり。
・全員が高品質で均質な指導をすることを期待するとギャップを感じやすい。 - レッスン回数だけで課題を解決できると思っている人
・課題の難易度が高く、レッスン回数だけでは足りず追加料金がかかるケースも。
・初期費用だけで完結したい人には不向き。 - 他人任せの受け身な学習スタイルの人
・調べず、考えず、「聞けば教えてもらえる」という姿勢だと進捗が遅くなる。
・教材も解説不足との声が多いため、受け身だと成果につながりにくい
補足:向き不向きを分けるポイント
| 学習スタイル | 向いている | 向いていない |
|---|---|---|
| 主体的に学ぶ | ◯ | × |
| 講師を選ぶ手間をかけられる | ◯ | × |
| 完全初心者 | △(努力次第) | × |
| すぐ質問したい | × | ◯ |
| 追加費用の許容 | ◯ | × |
\無料カウンセリングはこちらから/
>> 【CodeCamp(コードキャンプ)】公式サイトを確認する <<
【まとめ】CodeCamp(コードキャンプ)は副業にも活かせる?口コミから見る結論
CodeCampの多くの現役受講生や卒業生の生の声を収集、整理し、独自分析してみました。
口コミ・評判の総合評価
| オススメ度 | ★★☆☆☆(まずまず) |
| 良い 口コミ・評判 | 54.8% |
| 残念な口コミ・評判 | 45.2% |
口コミ・評判のまとめ
| 残念な口コミ・評判(TOP2) | 良い口コミ・評判(TOP2) | ||
| 学習サポート | 41.3% | 学習サポート | 41.7% |
| カリキュラム | 38.1% | カリキュラム | 34.8% |
副業目線で見た総合評価と受講判断のポイント
CodeCampは、「受講者数50,000名以上」、「IT企業や大手企業の研修プログラムへのCodeCampの採用実績300社突破」と、圧倒的実績が人気のプログラミングスクールです。
在籍講師数が200人以上、レッスンごとに講師が選べるなど、受講生が学習を最後までやり切るため仕組みが支持されています。
講師が毎回異なる、講師が固定でかつ選べないなど、受講前から講師に不安を感じる方は少なくないと思います。
CodeCampならではの講師の多さとオープンにされた講師個々のプロフィールで少しは不安も解消されるはずです。
講師に不安を感じる方はぜひCodeCampを検討してみてはいかがでしょうか。
無料カウンセリング:疑問点、不安点があれば気軽に利用してみましょう
CodeCampでは、未経験者、初心者向けに無料カウンセリングを実施しています。
最大40分の制限の中、次の流れで進んでいきます。
カウンセラーは、IT業界やエンジニア・Webデザイナーの働き方に通じたが担当者が担当します。
制限時間が40分とあっという間なので、予め質問事項をメモしておくとスムーズに効率よく聞きたいことをクリアにすることができるでしょう。
カウンセリングは、顔出しなし(カメラOFF)でももちろんOK。
時間も短いため、よく心配になるゴリ押し勧誘とかはありません。
なお、カウンセリング終了後に参加者アンケートに回答すると、今なら漏れなく受講料15%OFFのクーポンがいただけるという特典が付いています。(2024年11月時点)
無料カウンセリングは、以下の2段階で簡単に予約ができるようになっています。
予約までの時間はたった30秒。
1)認証のためメールアドレスの入力、送信で仮予約
2)送られてきた認証メールを受信して本登録
本登録のフォームに名前、電話番号、登録用のパスワード、を入力。
無料カウンセリングなどにはじめて参加する方の中には、あれこれ不安で心配でドキドキで、熟考のうえ、諦めてしまう方も少なくないと思います。
気持ちはわからなくもないですが、後にこんなはずでは...とならないよう、リスクを回避する上でも、不安や心配を払拭するためにも参加することをオススメします。
筆者なら納得するまで2度3度と参加する勢いで間違いなく参加するでしょう。
何しろ、無料なので。
CodeCampに関するよくある質問(Q&A)
CodeCampに関してよくある質問をまとめておきます。
読み得な記事