CodeCamp(コードキャンプ)は、プログラミングの未経験者や初心者の方に大人気のプログラミングスクールです。
新たなスキルを身につけたい方や副業での収入を目指す方々が多く集まっています。
しかし、スクールの料金(受講料)は、学習するコースによっては数十万円~百万円と、手が出しにくい金額になる場合もあるため、予算の面で悩む方も少なくありません。
学習コースのカリキュラムや学びやすさ、スクールのサービス、サポートなどはもちろん気になるでしょうが、特にCodeCampの料金が他のスクールと比べて高いのか、またコスパはどうなのかについては、真っ先に知りたい情報ではないでしょうか。
学びのための自身への投資は大切ですが、けっして安いものではなく、できればコスパが良いところを選びたい、と思うのは至極当然でしょう。
実際、多くの方が一度は料金やコスパを調べて悩んだ、あるいは悩んでいるはずです。
この記事では、CodeCampの料金について、他のスクールとの比較を交えて解説します。
さらに、現役受講生や卒業生の口コミ・評判をもとに、実際のコスパについても深掘りしていきます。
この記事をサラッと流し読むだけでもCodeCampの料金やコスパについて多くのことがわかるでしょう。
・料金は自身への投資として妥当な金額なのか?
・コスパはどうなのか?
この記事が良い意味でCodeCampに対しての見方が変わるきっかけになれば幸いです。
興味がある方、他のスクールとの比較を考えている方、ぜひこの情報を参考にしてみてはいかがでしょうか。
CodeCampの料金比較とコスパ感
CodeCampの学習コースを、プログラミング学習系コース、副業フリーランス系コース、就転職系コース、Web制作系コース、デザイン系コースに分け、それぞれ料金を比較してみました。(単純に料金の比較)
料金比較の結果は、以下のようになります。
幅広い受講者層、幅広い受講目的に合ったコースが揃っており、料金もお手頃と、サービス、料金、コスパのバランスが優秀なスクールと言ってもいいでしょう。
未経験者や初心者の方には、ぜひオススメしたいスクールです。
料金比較
| 比較コース | ■プログラミング学習系コース | |
| 【プログラミングコース】、【Rubyマスターコース】、【Javaマスターコース】 | ||
| 安値順位 | ■通常料金 【3番目】/10コース(7スクール) | ■補助金適用料金 【6番目】/10コース(7スクール) |
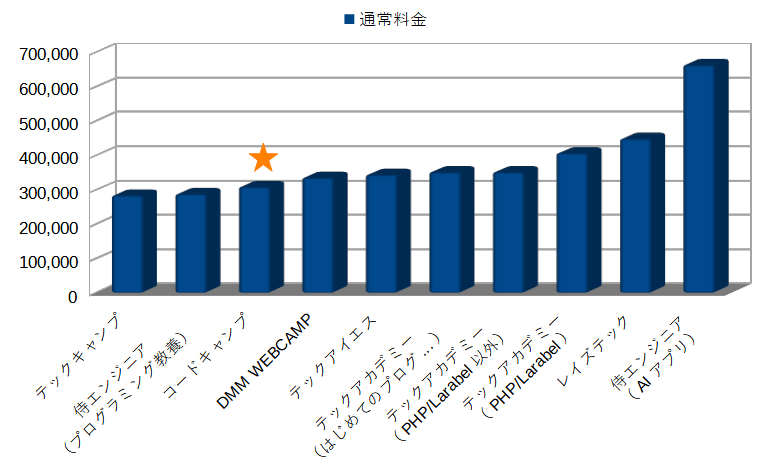
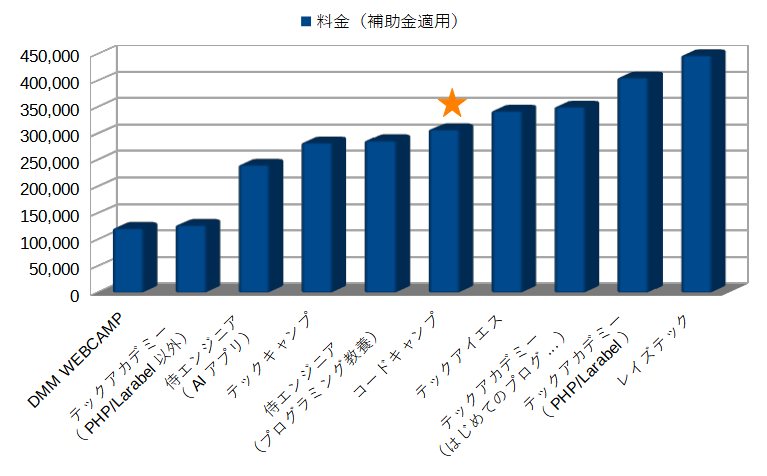
| 比較結果 |  |  |
| 比較コース | ■副業フリーランス系コース | |
| 【はじめてのWebデザイン副業コース】 | 【フリーランスWebデザイナーコース】 | |
| 安値順位 | ■通常料金 【1番目】/9コース(7スクール) | ■通常料金 【6番目】/9コース(7スクール) |
| ■補助金適用料金 【1番目】/9コース(7スクール) | ■補助金適用料金 【8番目】/9コース(7スクール) | |
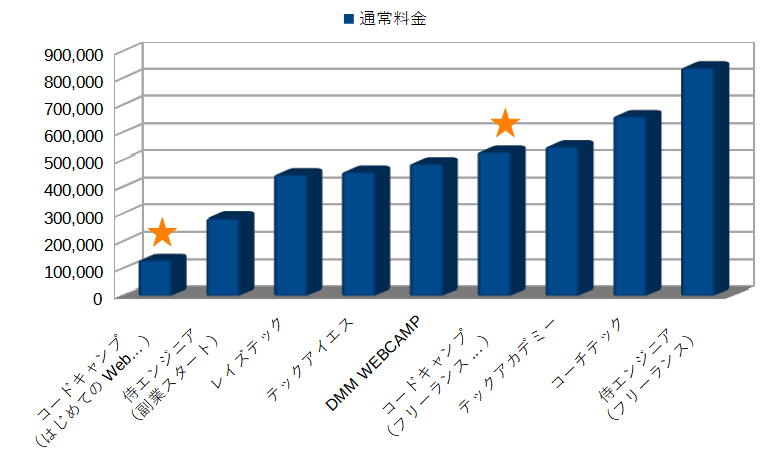
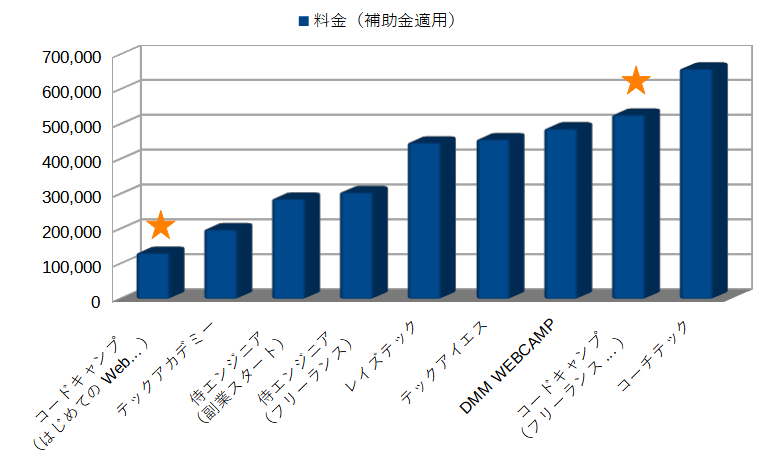
| 比較結果 |  |  |
| 比較コース | ■就転職系コース | |
| 【エンジニア転職コース】 | 【Webデザイナー転職コース】 | |
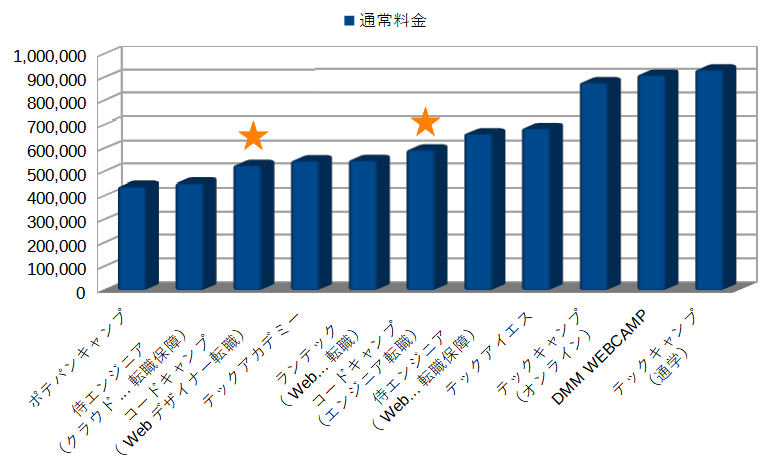
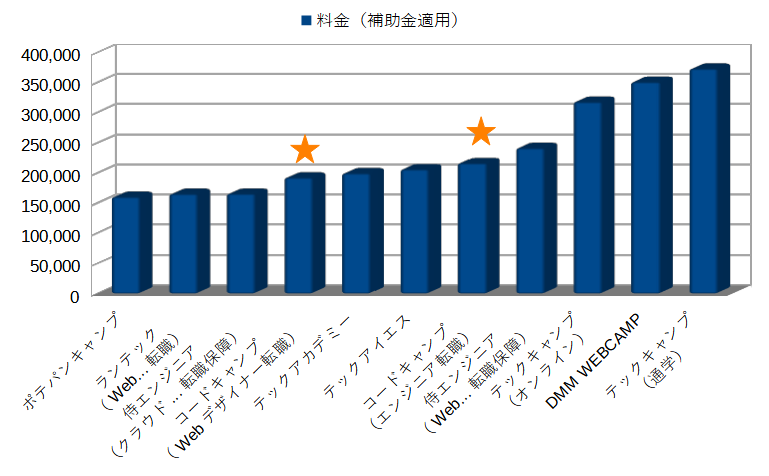
| 安値順位 | ■通常料金 【6番目】/11コース(8スクール) | ■通常料金 【3番目】/11コース(8スクール) |
| ■補助金適用料金 【7番目】/11コース(8スクール) | ■補助金適用料金 【4番目】/11コース(8スクール) | |
| 比較結果 |  |  |
| 比較コース | ■Web制作系コース | |
| 【Webサイト制作コース】 | ||
| 安値順位 | ■通常料金 【1番目】/5コース(4スクール) | ■補助金適用料金 【3番目】/5コース(4スクール) |
| 比較結果 |  |  |
| 比較コース | ■デザイン系コース(1/2) | |
| 【はじめてのWebデザイン副業コース】 | 【Webデザインコース】 | |
| 安値順位 | ■通常料金 【1番目】/10コース(5スクール) | ■通常料金 【3番目】/10コース(5スクール) |
| ■補助金適用料金 【2番目】/10コース(5スクール) | ■補助金適用料金 【8番目】/10コース(5スクール) | |
| 比較結果 |  |  |
| 比較コース | ■デザイン系コース(2/2) | |
| 【Webデザイナー転職コース】 | 【フリーランスWebデザイナーコース】 | |
| 安値順位 | ■通常料金 【10番目】/10コース(5スクール) | ■通常料金 【7番目】/10コース(5スクール) |
| ■補助金適用料金 【6番目】/10コース(5スクール) | ■補助金適用料金 【9番目】/10コース(5スクール) | |
| 比較結果 |  |  |
また、CodeCampの料金のコスパ感を推し量るため、コスパの実態を最も反映している口コミや評判を独自分析してみました。
「良い口コミ・評判」が占める割合が大きいほどコスパ感が良い、との見方をしてください。
良否の判断には、「10スクール平均」のデータが参考になります。
コスパ評価
| コスパ感 | ★★☆(まずまず) | |
| CodeCamp(コードキャンプ) | 10スクール平均(※参考) | |
| 口コミ・評判 内訳 |  |  |
※10スクール平均
各スクールの良い口コミ・評判、残念な口コミ・評判それぞれが占める割合を平均した値です。
※10スクール
多くのプログラミングスクールの中で筆者が特にオススメする、優良でどれもユニークな特徴、個性を持つ以下のスクールです。
どれもがGoogle検索で数多くみられる名の知れたスクールです。
テックアカデミー | コードキャンプ | 侍エンジニア | ランテック | DMM WEBCAMP |
テックキャンプ | テックアイエス | ポテパンキャンプ | コーチテック | レイズテック |
CodeCamp(コードキャンプ)の口コミ・評判については、以下の記事をご覧ください。
記事について補足
・この記事では、各スクール公式サイトの「2024年6月」時点の情報を参考にしています。
・各スクールのサービスや料金は、不定期で更新されています。
最新の情報は、公式サイトにて確認ください。
\無料カウンセリングはこちらから/
>> 【CodeCamp(コードキャンプ)】公式サイトを確認する <<
CodeCamp(コードキャンプ)とは?料金比較の前に知るべきスクール情報
ここでは、以下について解説しています。
CodeCamp(コードキャンプ)の料金やコスパについて正しく評価、判断するには、まずスクールについて特徴や人気の理由、そして学んで得られるものをしっかりと押さえておきましょう。
・CodeCampの特徴と選ばれる理由
・プログラミング学習系コースで習得できるスキル・内容
・副業・フリーランス系コースで習得できるスキル・内容
・就職・転職系コースで習得できるスキル・内容
・Web制作系コースで習得できるスキル・内容
・デザイン系コースで習得できるスキル・内容
・その他コースで習得できるスキル・内容
・各コースの料金と学習時間の目安
・70%OFFで受講できるお得なコース
CodeCampの特徴と選ばれる理由
CodeCamp(コードキャンプ)は、プログラミングとWebデザインが学べるプログラミングスクールです。
その独自の教育プログラムやサポート体制、手頃な料金設定などの特徴から、多くの受講生に支持されています。
完全オンラインで学べることや、現役エンジニアの講師によるマンツーマン指導が受けられることも特徴であり、これらがCodeCampの人気を支えていると言ってもいいでしょう。
受講者数50,000名以上(2022年9月時点)、レッスン満足度97.4%、CodeCampの教育を研修プログララムに採用しているIT企業や大手企業が300社超など、その数字からも人気の高さがわかります。
CodeCampの人気は、以下の理由によるところが大きいです。
1)個別指導
CodeCampでは、受講生一人一人の進捗に合わせた個別指導を行っており、自分のペースで学ぶことができます。
またCodeCampでは、スキルアップに最適なコース、副業にチャレンジできるコース、そしてキャリアチェンジに有利な就転職コースなど、初心者から上級者まで、様々なレベルのプログラマを対象とした多様な学習コースが提供されています。
2)現役エンジニアの講師によるマンツーマン指導
CodeCampでは、7%という非常に厳しい選考をクリアして採用された大手IT勤務、ベンチャー勤務、起業・独立経験者などの現役エンジニアが講師としてマンツーマンで指導します。
講師陣は技術力と教育力を備えており、その実力は業界トップクラスと言ってもいいでしょう。
実際に現役で開発業務を行っている方々なので、実践的な指導を行えることはもちろん、通常の教科書に書かれていないようなノウハウや実務的な内容も混じえながら、一人一人りのレベルに合わせて丁寧に指導してくれます。
3)手頃な料金
CodeCampはマンツーマンレッスンでありながら、教室を持たない完全オンライン学習の利点を活かして低価格を実現しています。
他のスクールに比べても手頃な料金設定となっており、高い品質の教育をリーズナブルな価格で受けることができます。
未経験者からでも無理なく気軽に始めることができるでしょう。
4)完全オンライン学習
インターネット環境があればどこからでも学べる便利さがあり、通学の手間や費用がかからないため、忙しい社会人でも無理なく学習を進めることができます。
5)長い受講可能時間
365日、年中無休で7:00~23:40での受講が可能です。
朝活や家事、子育て、仕事の合間、週末など自身のライフスタイルに合わせて柔軟に受講できるようになっています。
これにより、料金(受講料)の最大70%が補助金としてキャッシュバックされます。
料金が実質大幅に減額されることになるため、人気に一段と拍車がかかるでしょう。
・エンジニア転職コース
・Webデザイナー転職コース
プログラミング学習系コースで習得できるスキル・内容
CodeCamp(コードキャンプ)のプログラミング学習系コースには、以下のコースがあります。
プログラミングコース
「プログラミングコース」は、プログラミングを基礎からしっかり学びたい方にオススメのコースです。
プログラミングの経験が全くない方は、このコースからチャレンジしてみるのが良いでしょう。
このコースでは、パソコンやスマートフォンから利用できるwebサイトの制作に必要な知識とプログラミング言語を学びます。
インターネット掲示板やオンラインショッピングサイトをはじめ、ログインや検索機能のあるサービスが作れるようになります。
以下の方にオススメのコースです。
・プログラミング経験が全くない初心者の方
・Webサイトを自分で作りたい方
・副業でプログラミングスキルを活かしたい方
・IT業界への転職を目指している方
・業務でWebサイトの作成や管理に関わる方
このコースで学べる知識と習得できるスキルは以下になります。
| ■学べる知識とスキル | ■学べる言語 | ■学べるツール |
| ・HTML、CSS、JavaScriptなどの Webフロントエンドの基礎スキル ・PHPなどのサーバーサイドのプログラミングスキル ・Webアプリケーションの開発スキル ・データベースの設計と操作スキル ・Webサイトの構造 ・プログラミングの基礎的な考え方 ・Webサーバーの仕組み ・AWSなどのクラウドサービスの利用 | ・HTML/CSS/Bootstrap ・JavaScript/jQuery ・PHP/Laravel ・MySQL | ・AWS Cloud9※ |
Rubyマスターコース
「Rubyマスターコース」は、Webアプリケーション開発の基礎をしっかりと学びたい方にオススメのコースです。
特に、スタートアップ企業で人気の高いRubyと、そのフレームワークであるRuby on Railsを用いて、実践的なWebアプリケーション開発スキルを習得することができます。
このコースは、HTML、CSS、JavaScriptといったフロントエンドの技術から、Ruby言語の基礎、そしてRuby on Railsフレームワークを使った本格的なWebアプリケーション開発まで、幅広い範囲をカバーしています。
以下の方にオススメのコースです。
・Webアプリケーション開発に興味がある方
・Ruby on Railsを使ってWebサービスを開発したい方
・副業でWeb開発を行いたい方
・将来的に副業やフリーランスのRubyエンジニアになりたい方
・スタートアップ企業に就職、転職を考えている方
このコースで学べる知識と習得できるスキルは以下になります。
| ■学べる知識とスキル | ■学べる言語 | ■学べるツール |
| ・Ruby on Railsを使った Webアプリケーションの開発スキル ・Ruby on Railsのフレームワーク ・Ruby言語の基礎 ・HTML/CSSによるWebページデザイン ・JavaScriptによる動的なWebページ作成 ・データベースの設計と操作 | ・Ruby/Ruby on Rails ・HTML/CSS/Bootstrap ・JavaScript/jQuery ・MySQL | ・AWS Cloud9 |
Javaマスターコース
「Javaマスターコース」は、求人数が多いJavaエンジニアとして活躍するために必要な基礎から実践スキルまでを幅広く学べるコースです。
Javaエンジニア必須のプログラミングの考え方「オブジェクト指向」やWebのしくみ、JSP/サーブレット、データベース連携など、Javaを用いたWebアプリケーションの開発スキルを基礎から実践まで学びます。
以下の方にオススメのコースです。
・Javaエンジニアを目指している方
・Webアプリケーション開発に興味がある方
・プログラミングの基礎を学び、実践的なスキルを身につけたい方
・Javaのスキルを強化したい方
・Javaエンジニアとして転職を目指す方
このコースで学べる知識と習得できるスキルは以下になります。
| ■学べる知識とスキル | ■学べる言語 | ■学べるツール |
| ・Webアプリケーション開発スキル ・Java言語の基礎 ・オブジェクト指向プログラミング ・データベース連携 | ・Java | ・Eclipse※ |
副業・フリーランス系コースで習得できるスキル・内容
CodeCamp(コードキャンプ)の副業フリーランス系コースには、以下のコースがあります。
はじめてのWebデザイン副業コース
「はじめてのWebデザイン副業コース」は、Webデザインの基礎から実践までを学び、副業としてWebデザイナーを目指す方向けのコースです。
学習を始めやすい価格・講座内容のため、初心者の方にオススメです。
このコースでは、Webデザインに必要な基礎知識から、実際にWebサイトを制作する実践的なスキルまでを習得できます。
Photoshopなどのデザインツールを使いこなせるようになるだけでなく、クライアントの要望を汲み取り、魅力的なデザインを作成する能力も養います。
副業案件紹介
未経験からデザイナーを目指す際の一番の壁は、案件の獲得です。
コンスタントに案件を獲得するためには、小さな規模でも良いので着実に実績を積むことが重要です。
CodeCampでは案件獲得の最初の1歩をサポートするために、修了生限定で副業案件の提供を行なっています。
はじめてのWebデザイン副業コースは、未経験から、最短でまずは月3万円程度を稼げるスキルが習得できる絶好のコースと言えるでしょう。
以下の方にオススメのコースです。
・Webデザインの知識が全くない方
・仕事や家事、育児がある中でもWebデザインの基礎を学びたい方
・デザインツールを使った経験がなく、一から学びたい方
・プロのデザイナーから直接フィードバックを受けたい方
・Webデザインのスキルを習得し、副業を始めたい方
・副業案件の獲得に不安な方
このコースで学べる知識と習得できるスキルは以下になります。
| ■学べる知識とスキル | ■学べる言語 | ■学べるツール |
| ・HTML/CSSを使ったコーディングスキル ・デザインツールを使ったデザインスキル ・バナーデザインやランディングページの制作スキル ・Webデザインの基礎知識 ・UIデザインやレスポンシブデザインの知識 ・WebディレクションやWebマーケティングの基礎知識 ・副業案件の獲得方法やノウハウ | ・HTML/CSS | ・Adobe Photoshop ・Adobe Illustrator ・Figma |
フリーランスWebデザイナーコース
「フリーランスWebデザイナーコース」は、Webデザインの基礎から実践までを学び、フリーランスとしてのキャリアをスタートさせたい方にオススメのコースです。
現役のWebデザイナーからのフィードバックを受けながら、Web制作現場で求められるスキルを習得できる実践型のコースです。
バナー制作やポートフォリオ作成、UIデザインなど、フリーランスとして活躍するために必要なスキルを幅広く学ぶことができます。
修了後、副業案件を一人で受注~納品を行えるレベルを目指します。
副業実践
このコースでは、実際にクラウドソーシングサービスに登録して、案件に応募します。
制作時は講師がサポートします。
いくら知識や技術を習得しても副業やフリーランスとしては思ったような成果は得られません。
必要なのは実践です。
実践こそがスキルを定着させ、磨きをかけることになります。
カリキュラムにこうした実践が組み入れられているのは、極めて優秀と言えるでしょう。
また、コース修了後は、コミュニティ限定の副業案件に応募、実績を作ることができます。
コミュニティではメンバー限定の副業案件に応募することができるため、Webデザイナーとして活躍する最初の一歩として、また継続的な案件獲得の場として活用することができます。
以下の方にオススメのコースです。
・未経験からWebデザインを学びたい方
・Webデザインのスキルアップをしたい方
・フリーランスとして必要な知識を得たい方
・仕事や家事、育児と両立しながら学びたい方
・副業としてWebデザインの仕事をしたい方
・フリーランスのWebデザイナーを目指している方
・実際の案件を提供してほしい方
このコースで学べる知識と習得できるスキルは以下になります。
| ■学べる知識とスキル | ■学べる言語 | ■学べるツール |
| ・HTML/CSSを使ったコーディングスキル ・デザインツールを使ったデザインスキル ・デザイン基礎知識(4大原則、配色など) ・バナーデザインやランディングページ設計 ・UIデザインやレスポンシブデザイン ・Webディレクション基礎やWebマーケティング基礎 | ・HTML/CSS ・JavaScript/Bootstrap | ・Adobe Photoshop ・Adobe Illustrator ・Figma |
就職・転職系コースで習得できるスキル・内容
CodeCamp(コードキャンプ)の就転職系コースには、以下のコースがあります。
エンジニア転職コース
「エンジニア転職コース」は、未経験からでもエンジニアとして活躍したい方を対象に、実践的なプログラミング学習と、転職活動のサポートをワンストップで提供するコースです。
チーム開発やサービス公開など、実際の開発現場で求められるスキルを習得できるだけでなく、エンジニアとして成長し続けるための基盤を築きます。
このコースでは、単なる転職だけでなく、「一流のエンジニア」を目指すための、技術力、考え方、キャリア戦略を総合的に学べます。
このコースは、以下の特徴があります。
1)現役エンジニアによるマンツーマンレッスン
現役のITエンジニアが講師を務め、質の高いマンツーマンレッスンが提供されます。
厳しい審査を通過した講師陣により、基礎から実践的なスキルまで丁寧に指導してもらえます。
2)実践的なカリキュラム
実際のIT企業で使用されている技術や開発手法をベースにしたカリキュラムが組まれています。
プログラミングの基礎知識から、Webサイト制作やWebアプリケーション開発など、実務で活かせるスキルを習得できます。
3)手厚い転職サポート
専任のキャリアアドバイザーにより、履歴書添削や面接対策、求人紹介などをサポートしてもらえます。
転職活動に関するセミナーやイベントも定期的に開催され、最新のIT業界情報や転職活動のノウハウを学ぶことができます。
4)柔軟な学習スタイル
オンライン完結型のため、場所や時間に縛られず、自分のペースで学習を進められます。
年中無休で7:00~23:40までレッスンが受けられるため、忙しい人でも受講しやすい環境が整っています。
5)高い転職成功率
転職成功率は97%と高く、多くの受講生がエンジニアとしてのキャリアをスタートさせています。
転職支援実績と転職実績
2016年9月のコース提供開始以来、累計448名の受講生が転職支援を受けています。
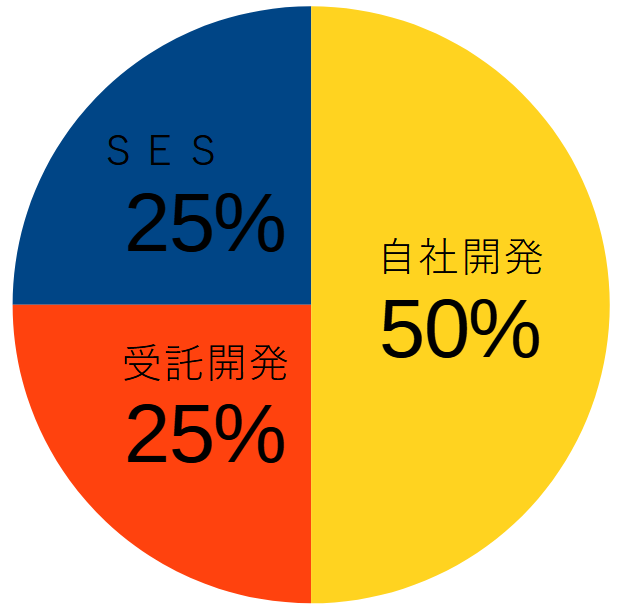
転職成功者の内定業種の割合は、以下のようになっています。
カリキュラムの現役エンジニアとマンツーマンで行う「チーム開発」の経験が高く評価され、内定に繋がっているようです。
| ■転職内定業種割合 |
 |
以下の方にオススメのコースです。
・未経験からエンジニアとして転職を目指す方
・プログラミングの基礎から実践的なスキルを短期間で習得したい方
・現役エンジニアから直接指導を受けたい方
・チーム開発の経験を積みたい方
このコースで学べる知識と習得できるスキルは以下になります。
| ■学べる知識とスキル | ■学べる言語 | ■学べるツール |
| ・フロントエンド開発スキル ・サーバーサイド開発スキル ・チーム開発スキル ・サービス公開スキル ・プログラミングの基礎知識 ・Git/GitHubを用いたバージョン管理 ・プロ品質のコードを書く技術 ・インフラ領域の知識(Linuxサーバー操作など) ・データベース設計 | ・HTML/CSS ・JavaScript/Bootstrap ・PHP/Laravel ・MySQL | ・Git/GitHub ・Linux ・Docker |
Webデザイナー転職コース
「Webデザイナー転職コース」は、Webデザインスキルの習得・実践に加え、転職実現のためのキャリアサポートも充実したWebデザイナーとして転職を目指すためのコースです。
デザインスキルとコーディングスキルを両立させながら、実践的なスキルを習得できることが大きな魅力です。
このコースは、Webデザイナーとして働くために必要なデザインスキルとコーディングスキルを両立して学べる、実践的なカリキュラムが特徴です。
デザインツール(Photoshop、Illustrator)を使ったデザイン制作から、HTML、CSS、JavaScriptなどのコーディング、さらには、jQueryを使ったアニメーション表現まで、幅広いスキルを習得できます。
また、単にスキルを学ぶだけでなく、転職活動をサポートするカリキュラムも充実しています。
書類作成や面接対策、求人紹介など、転職に必要な一連のプロセスをサポートしてくれるため、安心して転職活動を進めることができます。
以下の方にオススメのコースです。
・未経験からWebデザイナーを目指している方
・効率的にWebデザインの知識とスキルを習得したい方
・転職活動でサポートを受けたい方
・フリーランスとして働きたい方
このコースで学べる知識と習得できるスキルは以下になります。
| ■学べる知識とスキル | ■学べる言語 | ■学べるツール |
| ・デザインツールを使ったデザインスキル ・コーディングスキル ・Webサイト制作スキル ・Webデザイン・制作現場の基礎知識 ・レスポンシブデザイン | ・HTML/CSS/jQuery | ・Adobe Photoshop ・Adobe Illustrator ・Figma |
Web制作系コースで習得できるスキル・内容
CodeCamp(コードキャンプ)のWeb制作系コースは、【Webサイト制作コース】です。
Webサイト制作コース
「Webサイト制作コース」は、未経験からWebサイト制作スキルを習得し、副業で収入を得たい方にオススメのコースです。
HTML、CSS、JavaScriptといったフロントエンドの基礎から、WordPressのテーマカスタマイズまで、実践的な内容が盛り込まれています。
クラウドソーシング等で案件供給が多いWordPressが習得できるのも魅力です。
以下の方にオススメのコースです。
・未経験からWebサイト制作スキルを習得したい方
・WordPressを使ってオリジナルのWebサイトを作りたい方
・副業(在宅ワークで)月5万円から10万円程の収入を目指したい方
・WordPressのスキルを活かして副業や転職を目指したい方
このコースで学べる知識と習得できるスキルは以下になります。
| ■学べる知識とスキル | ■学べる言語 | ■学べるツール |
| ・HTML/CSSによるWebサイトの構造とデザイン ・JavaScriptによる動的なサイトの作成 ・PHPを使ったサーバーサイドプログラミング ・WordPressを使ったCMSサイトの構築とカスタマイズ | ・HTML/CSS ・JavaScript/Bootstrap ・PHP | ・WordPress ・Figma |
デザイン系コースで習得できるスキル・内容
CodeCamp(コードキャンプ)のデザイン系コースには、以下のコースがあります。
はじめてのWebデザイン副業コース
「はじめてのWebデザイン副業コース」は、Webデザインの基礎から実践までを学び、副業としてWebデザイナーを目指す方向けのコースです。
先の【副業フリーランス系コース】で解説していますので、そちらをご覧ください。
Webデザインコース
「Webデザインコース」は、Webデザインに必要な知識から、HTML/CSS/JavaScriptを使ったサイト制作、Photoshop/Illustratorを使用したデザイン制作まで一貫して学べるコースです。
完全オンラインでマンツーマン形式のレッスンを受けられるため、短期間で効率的にスキルアップしたい人にオススメです。
非常に人気の高いコースのひとつです。
以下の方にオススメのコースです。
・基礎からしっかりWebデザインを学びたい方
・仕事にWebデザインのスキルを活かしたい方
・短期間でスキルを習得し、副業としてWebデザインを始めたい方
・Webデザイナーとして転職を目指す方
このコースで学べる知識と習得できるスキルは以下になります。
| ■学べる知識とスキル | ■学べる言語 | ■学べるツール |
| ・Webサイト制作スキル ・Webデザインの基礎知識 ・デザインツールの操作 ・レスポンシブデザイン | ・HTML/CSS ・JavaScript/Bootstrap | ・Adobe Photoshop ・Adobe Illustrator ・Figma |
Webデザイナー転職コース
「Webデザイナー転職コース」は、Webデザインスキルの習得・実践に加え、転職実現のためのキャリアサポートも充実したWebデザイナーとして転職を目指すためのコースです。
先の【就転職系コース】で解説していますので、そちらをご覧ください。
フリーランスWebデザイナーコース
「フリーランスWebデザイナーコース」は、Webデザインの基礎から実践までを学び、フリーランスとしてのキャリアをスタートさせたい方にオススメのコースです。
先の【副業フリーランス系コース】で解説していますので、そちらをご覧ください。
その他コースで習得できるスキル・内容
先に解説したコース以外では、【オーダーメイドコース】があります。
「オーダーメイドコース」は、受講者の目標に合わせて、プログラミングやWebデザインのカリキュラムを自由に組み合わせることができるコースです。
一般的なプログラミングスクールのように、あらかじめ決められたカリキュラムに沿って学習するのではなく、自分のペースで、自分の興味のある分野を深く学ぶことができます。
30種類以上のカリキュラムを全て学び放題という点が大きな特徴です。
マンツーマンレッスンで、自分のペースで学習を進めることができます。
仕事やプライベートと両立しながら、効率的にスキルアップを目指したい方にオススメです。
以下の方にオススメのコースです。
・基礎から応用まで特定のスキルを徹底的に学びたい方
・自由なカリキュラムで自分のペースで着実にスキルアップしたい方
・自分のキャリアプランに合わせて必要なスキルを効率的に習得したい方
・プログラミング基礎から実践的な開発スキルまで幅広い知識を習得したい方
・転職やフリーランスとして活躍するために必要なスキルを身につけたい方
このコースで学べる知識と習得できるスキルは以下になります。
なお、学べる言語、ツールとサービスは、選択するカリキュラムによって異なるため、一例を挙げています。
| ■学べる知識とスキル | ■学べる言語 | ■学べるツールとサービス |
| ・Webデザインの基礎から応用 ・フロントエンド/バックエンドのプログラミング ・ITツールやインフラの知識 ・実践的なプロジェクトの経験 | ・HTML/CSS ・JavaScript/Bootstrap ・PHP/Laravel ・Ruby/Ruby on Rails ・Java ・MySQL | ・Adobe Photoshop ・Adobe Illustrator ・WordPress ・Linux ・Docker ・AWS |
オーダーメイドコースを選ぶ際の注意点
オーダーメイドコースは、複数のカリキュラムが自由に選択、学習できることから、通常のコースとは違った注意点があります。
以下をきちんと押さえておきましょう。
・料金
通常のコースよりも料金が高くなる場合があります。
・学習期間
習得したいスキルによって、学習期間が長くなる場合があります。
・自己学習の重要性
講師の指導だけでなく、自ら積極的に学習を進める必要があります。
各コースの料金と学習時間の目安
CodeCamp(コードキャンプ)で提供している学習コースの学習期間と料金、推奨される学習時間の目安は以下のようになります。
一部の学習コースが経済産業省「リスキリングを通じたキャリアアップ支援事業」の適用対象になっており、所定の条件を満たした場合は料金の最大70%が補助金としてキャッシュバックされます。
■プログラミング学習系コース
| 学習コース | 学習期間 | 料金(税込) | 学習時間(目安) | |
| 通常 | 補助金適用 | |||
| ・プログラミングコース ・Rubyマスターコース ・Javaマスターコース | 8週間(2ヶ月) 16週間(4ヶ月) 24週間(6ヶ月) | 198,000円 308,000円 363,000円 | ー ー ー | 20~25時間/週 10~15時間/週 5~10時間/週 |
■副業フリーランス系コース
| 学習コース | 学習期間 | 料金(税込) | 学習時間(目安) | |
| 通常 | 補助金適用 | |||
| ・はじめてのWebデザイン副業コース | 24週間(6ヶ月) | 132,000円 | ー | 5時間/週 |
| ・フリーランスWebデザイナーコース | 16週間(4ヶ月) 24週間(6ヶ月) | 429,000円 528,000円 | ー ー | 25時間~/週 15時間~/週 |
■就転職系コース
| 学習コース | 学習期間 | 料金(税込) | 学習時間(目安) | |
| 通常 | 補助金適用 | |||
| ・エンジニア転職コース | 16週間(4ヶ月) | 594,000円 | 実質216,000円 | 3~4時間/日 |
| ・Webデザイナー転職コース | 16週間(4ヶ月) | 528,000円 | 実質192,000円 | 15~20時間/週 |
■Web制作系コース
| 学習コース | 学習期間 | 料金(税込) | 学習時間(目安) | |
| 通常 | 補助金適用 | |||
| ・Webサイト制作コース | 24週間(6ヶ月)...(レッスン25回) 24週間(6ヶ月)...(レッスン40回) | 198,000円 275,000円 | ー ー | 17時間/週 17時間~/週 |
■デザイン系コース
| 学習コース | 学習期間 | 料金(税込) | 学習時間(目安) | |
| 通常 | 補助金適用 | |||
| ・はじめてのWebデザイン副業コース | 24週間(6ヶ月) | 132,000円 | ー | 5時間/週 |
| ・Webデザインコース | 8週間(2ヶ月) 16週間(4ヶ月) | 198,000円 308,000円 | ー ー | 20~25時間/週 10~15時間/週 |
| ・Webデザイナー転職コース | 16週間(4ヶ月) | 528,000円 | 実質192,000円 | 15~20時間/週 |
| ・フリーランスWebデザイナーコース | 16週間(4ヶ月) 24週間(6ヶ月) | 429,000円 528,000円 | ー ー | 25時間~/週 15時間~/週 |
■その他コース
| 学習コース | 学習期間 | 料金(税込) | 学習時間(目安) | |
| 通常 | 補助金適用 | |||
| ・オーダーメイドコース | 8週間(2ヶ月) 16週間(4ヶ月) 24週間(6ヶ月) | 275,000円 385,000円 495,000円 | ー ー ー | 20~25時間/週 10~15時間/週 5~10時間/週 |
70%OFFで受講できるお得なコース
CodeCampでは、2023年8月より、以下の講座が経済産業省「リスキリングを通じたキャリアアップ支援事業」の対象講座になりました。
これにより、受講者がコースを修了し、その後1年間継続的に転職先に就業していることが確認できた場合、料金(受講料)の最大70%が補助金としてキャッシュバックされます。
| 学習コース | 通常料金(税込) | 補助金適用 |
| エンジニア転職コース | 594,000円 | 実質216,000円 |
| Webデザイナー転職コース | 528,000円 | 実質192,000円 |
なお、経済産業省の「リスキリングを通じたキャリアアップ支援事業」は永遠に続く制度ではありません。
制度の適用期間中に賢く利用しましょう。
\無料カウンセリングはこちらから/
>> 【CodeCamp(コードキャンプ)】公式サイトを確認する <<
CodeCamp(コードキャンプ)と他プログラミングスクールの料金比較
ここでは、CodeCamp(コードキャンプ)の料金(受講料)が他のプログラミングスクールと比較してどうなのか、という点について見てみましょう。
比較条件が同じではないため、単純に高いのか安いのか、コスパが良いのか悪いのかを判断するのは難しいかもしれませんが、少なくとも価格の大まかな水準は把握できるでしょう。
料金を中心にスクールを検討される方は、ぜひここでの情報を参考にしてみてください。
・プログラミング学習系コースの料金比較
・副業・フリーランス系コースの料金比較
・就職・転職系コースの料金比較
・Web制作系コースの料金比較
・デザイン系コースの料金比較
プログラミング学習系コースの料金比較
ここでは、「プログラミング学習系コース」に絞って料金を比較してみました。
CodeCamp(コードキャンプ)は、【プログラミングコース】、【Rubyマスターコース】、【Javaマスターコース】を例に挙げて比べています。
| スクール名【学習コース】 | 学習期間 | 料金(税込) | |
| 通常 | 補助金適用※ | ||
| TECH CAMP(テックキャンプ) プログラミング教養 【ー】 | 4週間(1ヶ月) 8週間(2ヶ月) 12週間(3ヶ月) 16週間(4ヶ月) | 217,800円 239,580円 261,360円 283,140円 | ー ー ー ー |
| 侍エンジニア 【プログラミング教養コース】 | 4週間(1ヶ月) 12週間(3ヶ月) 24週間(6ヶ月) | 165,000円 287,100円 381,150円 | ー ー ー |
| CodeCamp(コードキャンプ) 【プログラミングコース】 【Rubyマスターコース】 【Javaマスターコース】 | 8週間(2ヶ月) 16週間(4ヶ月) 24週間(6ヶ月) | 198,000円 308,000円 363,000円 | ー ー ー |
| DMM WEBCAMP 【はじめてのプログラミングコース】 【Webアプリケーションコース】 【PHP/Laravelコース】 【Javaコース】 【Pythonコース】 【フロントエンドコース】 | 4週間(1ヶ月) 8週間(2ヶ月) 12週間(3ヶ月) 16週間(4ヶ月) | 169,800円 224,800円 279,800円 334,800円 | 実質61,746円 実質81,746円 実質101,746円 実質121,746円 |
| テックアイエス 【短期スキルコース】 | 12週間(3ヶ月) | 343,200円 | ー |
| TechAcademy(テックアカデミー) 【はじめてのプログラミングコース】 | 4週間(1ヶ月) 8週間(2ヶ月) 12週間(3ヶ月) 16週間(4ヶ月) | 185,900円 240,900円 295,900円 350,900円 | ー ー ー ー |
| TechAcademy(テックアカデミー) 【Javaコース】 【Pythonコース】 【フロントエンドコース】 | 4週間(1ヶ月) 8週間(2ヶ月) 12週間(3ヶ月) 16週間(4ヶ月) | 185,900円 240,900円 295,900円 350,900円 | ー 実質87,600円 実質107,600円 実質127,600円 |
| TechAcademy(テックアカデミー) 【PHP/Larabelコース】 | 4週間(1ヶ月) 8週間(2ヶ月) 12週間(3ヶ月) 16週間(4ヶ月) | 218,900円 284,900円 350,900円 405,900円 | ー ー ー ー |
| RaiseTech(レイズテック) 【Javaフルコース】 | 無期限 | 448,000円 | ー |
| 侍エンジニア 【AIアプリコース】 | 16週間(4ヶ月) 24週間(6ヶ月) | 663,000円 840,950円 | 実質241,200円 実質305,800円 |
※補助金適用
以下、国の補助金制度を最大限適用した際の料金です。
経済産業省:リスキリングを通じたキャリアアップ支援事業
厚生労働省:専門実践教育訓練給付金制度
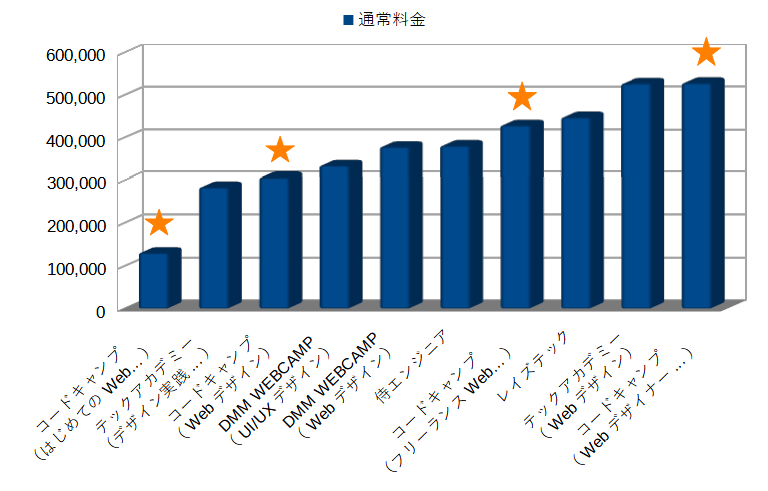
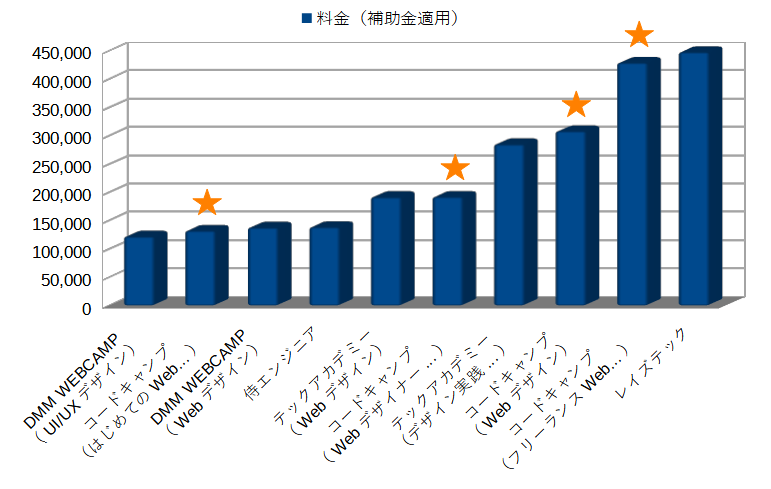
比較結果(安値順位)
12週間(3ヶ月)~16週間(4ヶ月)の学習期間で見た料金の比較結果は、以下のようになります。
| 学習コース | 安値順位 | |
| 通常料金 | 補助金適用料金 | |
| プログラミングコース Rubyマスターコース Javaマスターコース | 【3番目】/10コース(7スクール) | 【6番目】/10コース(7スクール) |
| ポイント 通常料金を見てみると、最安値近辺の価格帯にあり、プログラミングの未経験者や初心者の方が選択しやすい料金となっています。 補助金適用料金で見ても、国からの補助金が適用されていないにもかかわらず、中間あたりの価格帯にあり、お手頃な料金と言えるでしょう。 このコースで得られる成果は、スキルアップはもちろん、副業やフリーランス、転職にも繋げることができるものです。 特にスキルアップ目的であれば、このような先への展開も見込めることから、コスパ的には優秀。 ぜひ、選択肢のひとつとして検討していただきたいコースです。 | ||
副業・フリーランス系コースの料金比較
ここでは、「副業フリーランス系コース」に絞って料金を比較してみました。
CodeCamp(コードキャンプ)は、【はじめてのWebデザイン副業コース】、【フリーランスWebデザイナーコース】を例に挙げて比べています。
| スクール名【学習コース】 | 学習期間 | 料金(税込) | |
| 通常 | 補助金適用 | ||
| CodeCamp(コードキャンプ) 【はじめてのWebデザイン副業コース】 | 24週間(6ヶ月) | 132,000円 | ー |
| 侍エンジニア 【副業スタートコース】 | 12週間(3ヶ月) | 287,100円 | ー |
| RaiseTech(レイズテック) 【WordPress副業コース】 | 無期限 | 448,000円 | ー |
| テックアイエス 【副業コース】 | 16週間(4ヶ月) | 457,600円 | ー |
| DMM WEBCAMP 【副業・フリーランスコース】 | 24週間(6ヶ月) 28週間(7ヶ月) 32週間(8ヶ月) | 488,400円 543,400円 598,400円 | ー ー ー |
| CodeCamp(コードキャンプ) 【フリーランスWebデザイナーコース】 | 16週間(4ヶ月) 24週間(6ヶ月) | 429,000円 528,000円 | ー ー |
| TechAcademy(テックアカデミー) 【はじめての副業コース】 | 4週間(1ヶ月) 8週間(2ヶ月) 12週間(3ヶ月) 16週間(4ヶ月) | 284,900円 372,900円 449,900円 526,900円 | ー 実質135,600円 実質163,600円 実質191,600円 |
| COACHTECH(コーチテック) 【Webアプリケーションコース】 | 12週間(3ヶ月) 24週間(6ヶ月) 36週間(9ヶ月) 48週間(12ヶ月) | 429,000円 660,000円 858,000円 1,089,000円 | ー ー ー ー |
| 侍エンジニア 【フリーランスコース】 | 16週間(4ヶ月) 24週間(6ヶ月) 36週間(9ヶ月) 48週間(12ヶ月) | 663,300円 840,950円 1,039,500円 1,227,600円 | ー 実質305,800円 実質479,500円 ー |
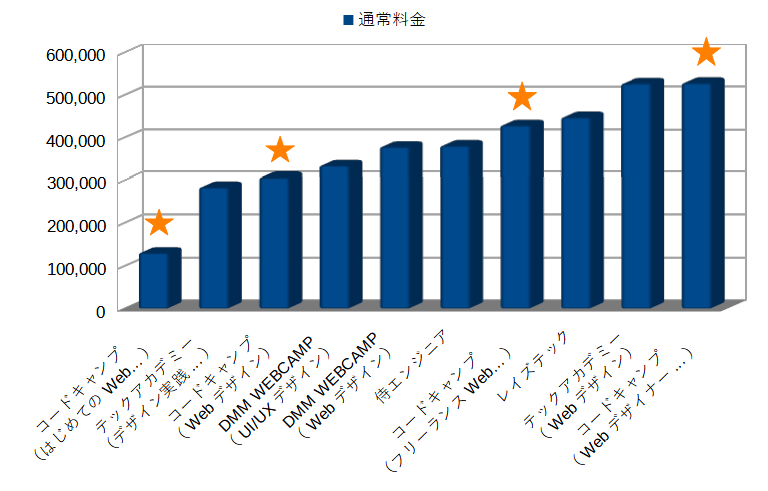
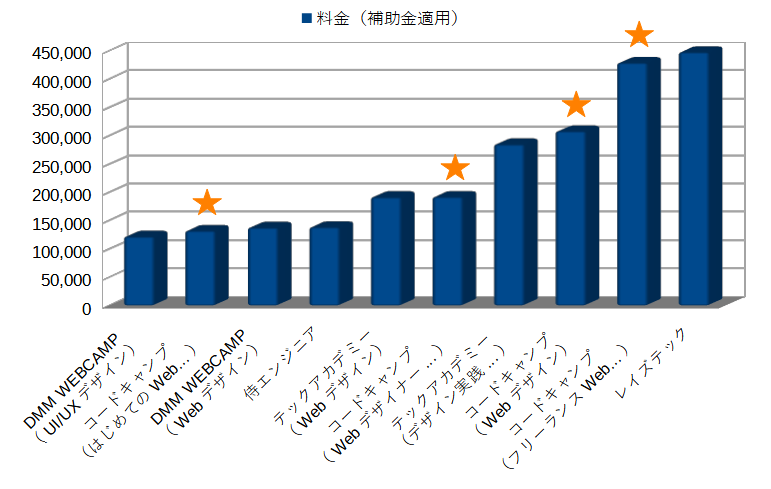
比較結果(安値順位)
12週間(3ヶ月)~24週間(6ヶ月)の学習期間で見た料金の比較結果は、以下のようになります。
| 学習コース | 安値順位 | |
| 通常料金 | 補助金適用料金 | |
| はじめての Webデザイン 副業コース | 【1番目】/9コース(7スクール) | 【1番目】/9コース(7スクール) |
| ポイント 副業を目的としたコースとフリーランスをゴールとしたコースを一律横並びで比較しました。 学習内容や学習期間、目的(設定されている学習のゴール)がそれぞれ異なるため、料金の差に優劣は付けられません。 参考程度に見ておくのがよいでしょう。 ただ、このコースは、比較した中ではダントツの最安値です。 副業を目的にした方には、ぜひオススメしたいコースです。 | ||
| フリーランス Webデザイナー コース | 【6番目】/9コース(7スクール) | 【8番目】/9コース(7スクール) |
| ポイント 通常料金では、中間あたりの価格設定になっています。 50万円を越える手の出しにくい料金ですが、比較した半数のスクールが40万円半ばから50万円半ばの価格帯にあり、その差は大きくありません。 ただ、このコースは、国の補助金適用対象になっていないため、補助金適用料金になると高めの価格帯になってしまいます。 他のスクール含め、補助金の適用対象になっているフリーランス系のコースは少ないですが、料金の高さから補助金の適用が望まれます。 | ||
就職・転職系コースの料金比較
ここでは、「就転職系コース」に絞って料金を比較してみました。
CodeCamp(コードキャンプ)は、【エンジニア転職コース】、【Webデザイナー転職コース】を例に挙げて比べています。
| スクール名【学習コース】 | 学習期間 | 料金(税込) | |
| 通常 | 補助金適用 | ||
| ポテパンキャンプ 【Railsキャリアコース】 | 20週間(5ヶ月) | 440,000円 | 実質160,000円 |
| 侍エンジニア 【クラウドエンジニア転職保障コース】 | 16週間(4ヶ月) 24週間(6ヶ月) | 454,300円 621,500円 | 実質165,200円 実質226,000円 |
| CodeCamp(コードキャンプ) 【Webデザイナー転職コース】 | 16週間(4ヶ月) | 528,000円 | 実質192,000円 |
| TechAcademy(テックアカデミー) 【エンジニア転職保障コース】 | 16週間(4ヶ月) | 547,800円 | 実質199,200円 |
| RUNTEQ(ランテック) 【Webエンジニア転職コース】 | 36週間(9ヶ月) | 550,000円 | 実質165,000円 |
| CodeCamp(コードキャンプ) 【エンジニア転職コース】 | 16週間(4ヶ月) | 594,000円 | 実質216,000円 |
| 侍エンジニア 【Webエンジニア転職保障コース】 | 16週間(4ヶ月) 24週間(6ヶ月) | 663,300円 840,950円 | 実質241,200円 実質305,800円 |
| テックアイエス 【長期PROスキルコース】 | 24週間(6ヶ月) | 686,400円 | 実質205,920円 |
| TECH CAMP(テックキャンプ) エンジニア転職コース (オンラインプラン) | 10週間(3ヶ月) 24週間(6ヶ月) | 657,800円 877,800円 | 実質197,340円 実質317,800円 |
| DMM WEBCAMP エンジニア転職 【短期集中コース】 | 12週間(3ヶ月) | 690,800円 | ー |
| DMM WEBCAMP エンジニア転職 【就業両立コース】 | 24週間(6ヶ月) | 889,350円 | 実質329,350円 |
| DMM WEBCAMP エンジニア転職 【専門技術コース】 | 16週間(4ヶ月) | 910,800円 | 実質350,800円 |
| TECH CAMP(テックキャンプ) エンジニア転職コース (通学プラン) | 10週間(3ヶ月) 24週間(6ヶ月) | 712,800円 932,800円 | 実質213,840円 実質372,800円 |
比較結果(安値順位)
16週間(4ヶ月)~36週間(9ヶ月)の学習期間で見た料金の比較結果は、以下のようになります。
| 学習コース | 安値順位 | |
| 通常料金 | 補助金適用料金 | |
| エンジニア 転職コース | 【6番目】/11コース(8スクール) | 【7番目】/11コース(8スクール) |
| ポイント 就転職系コースは、比較した全てのコースが国の補助金適用の対象となっており、補助金適用料金はかなり低価格になっています。 このコースは、中間近辺の価格ですが、他の安めのスクールと比べてそれほど差がありません。 お手頃な価格と言ってもよく、価格で選択を迷う必要はないでしょう。 | ||
| Webデザイナー 転職コース | 【3番目】/11コース(8スクール) | 【4番目】/11コース(8スクール) |
| ポイント このコースも補助金が適用されており、価格は低めになっていますが、他のコースと比べて、さらに安めの価格設定になっています。 エンジニア転職コースもWebデザイナー転職コースも、転職コースとしては破格の価格です。 これらは、料金的にもコスパ的にも十分期待に応えられるコースと言ってもいいでしょう。 とにかく、お得です。 | ||
Web制作系コースの料金比較
ここでは、「Web制作系コース」に絞って料金を比較してみました。
CodeCamp(コードキャンプ)は、【Webサイト制作コース】を例に挙げています。
| スクール名【学習コース】 | 学習期間 | 料金(税込) | |
| 通常 | 補助金適用 | ||
| CodeCamp(コードキャンプ) 【Webサイト制作コース】 | 24週間(6ヶ月)…(レッスン25回) 24週間(6ヶ月)…(レッスン40回) | 198,000円 275,000円 | ー ー |
| DMM WEBCAMP 【WordPressコース】 | 4週間(1ヶ月) 8週間(2ヶ月) 12週間(3ヶ月) 16週間(4ヶ月) | 169,800円 224,800円 279,800円 334,800円 | 実質61,746円 実質81,746円 実質101,746円 実質121,746円 |
| TechAcademy(テックアカデミー) 【WordPressコース】 | 4週間(1ヶ月) 8週間(2ヶ月) 12週間(3ヶ月) 16週間(4ヶ月) | 218,900円 284,900円 350,900円 405,900円 | ー ー ー ー |
| RaiseTech(レイズテック) 【WordPress副業コース】 | 無期限 | 448,000円 | ー |
| TechAcademy(テックアカデミー) 【Web制作実践コース】 | 12週間(3ヶ月) | 495,000円 | 実質180,000円 |
比較結果(安値順位)
12週間(3ヶ月)~24週間(6ヶ月)の学習期間で見た料金の比較結果は、以下のようになります。
| 学習コース | 安値順位 | |
| 通常料金 | 補助金適用料金 | |
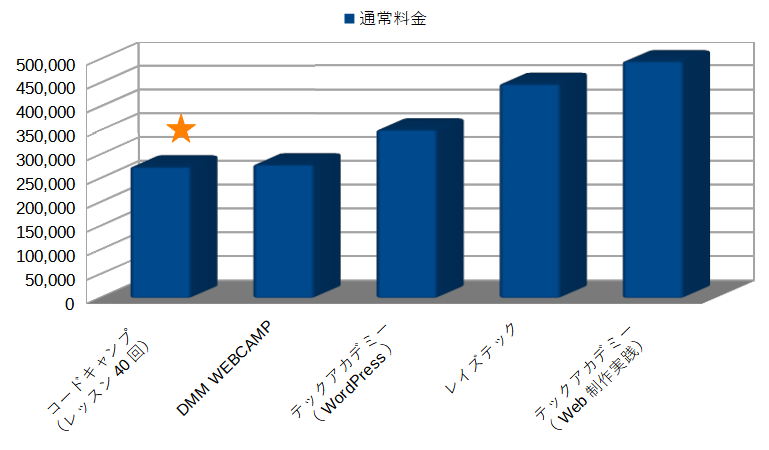
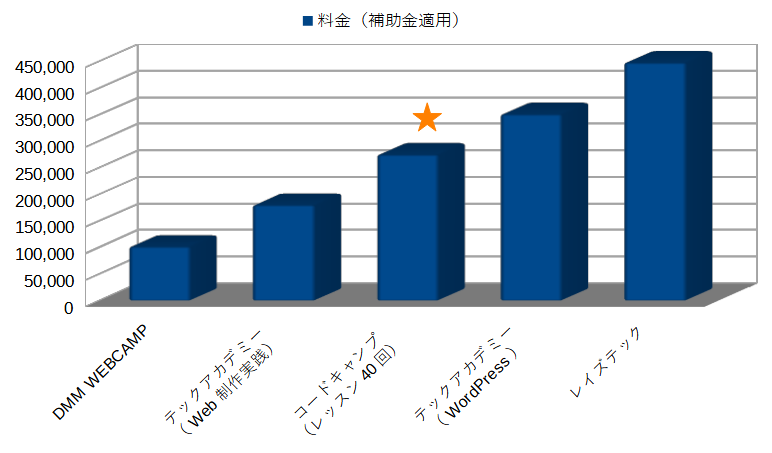
| Webサイト 制作コース | 【1番目】/5コース(4スクール) | 【3番目】/5コース(4スクール) |
| ポイント 比較できるコースは少な目ですが、通常料金を見てみると、このコースは、最安値になっています。 国の補助金対象にはなっていないため、補助金適用料金では、中間程度の価格になってしまいますが、それでもお手頃価格です。 このコースは、スキルアップ目的の方にもオススメで、先に解説の「プログラミング学習系コース」と合わせて検討していただきたいコースです。 | ||
デザイン系コースの料金比較
ここでは、「デザイン系コース」に絞って料金を比較してみました。
CodeCamp(コードキャンプ)は、【はじめてのWebデザイン副業コース】、【Webデザインコース】、【Webデザイナー転職コース】、【フリーランスWebデザイナーコース】を例に挙げています。
| スクール名【学習コース】 | 学習期間 | 料金(税込) | |
| 通常 | 補助金適用 | ||
| CodeCamp(コードキャンプ) 【はじめてのWebデザイン副業コース】 | 24週間(6ヶ月) | 132,000円 | ー |
| TechAcademy(テックアカデミー) 【デザイン実践ポートフォリオコース】 | 4週間(1ヶ月) 8週間(2ヶ月) 12週間(3ヶ月) | 174,900円 229,900円 284,900円 | ー ー ー |
| CodeCamp(コードキャンプ) 【Webデザインコース】 | 8週間(2ヶ月) 16週間(4ヶ月) | 198,000円 308,000円 | ー ー |
| DMM WEBCAMP 【UI/UXデザインコース】 | 4週間(1ヶ月) 8週間(2ヶ月) 12週間(3ヶ月) 16週間(4ヶ月) | 169,800円 224,800円 279,800円 334,800円 | 実質61,746円 実質81,746円 実質101,746円 実質121,746円 |
| DMM WEBCAMP 【Webデザインコース】 | 8週間(2ヶ月) 16週間(4ヶ月) 24週間(6ヶ月) 32週間(8ヶ月) | 268,400円 378,400円 488,400円 598,400円 | 実質97,600円 実質137,600円 実質177,600円 実質217,600円 |
| 侍エンジニア 【Webデザイナー転職コース】 | 4週間(1ヶ月) 12週間(3ヶ月) 24週間(6ヶ月) | 165,000円 287,100円 381,150円 | ー ー 実質138,600円 |
| CodeCamp(コードキャンプ) 【フリーランスWebデザイナーコース】 | 16週間(4ヶ月) 24週間(6ヶ月) | 429,000円 528,000円 | ー ー |
| RaiseTech(レイズテック) 【デザインコース】 | 無期限 | 448,000円 | ー |
| TechAcademy(テックアカデミー) 【Webデザインコース】 | 4週間(1ヶ月) 8週間(2ヶ月) 12週間(3ヶ月) 16週間(4ヶ月) | 284,900円 372,900円 449,900円 526,900円 | ー 実質135,600円 実質163,600円 実質191,600円 |
| CodeCamp(コードキャンプ) 【Webデザイナー転職コース】 | 16週間(4ヶ月) | 528,000円 | 実質192,000円 |
比較結果(安値順位)
12週間(3ヶ月)~24週間(6ヶ月)の学習期間で見た料金の比較結果は、以下のようになります。
| 学習コース | 安値順位 | |
| 通常料金 | 補助金適用料金 | |
| はじめての Webデザイン 副業コース | 【1番目】/10コース(5スクール) | 【2番目】/10コース(5スクール) |
| ポイント はじめてのWebデザイン副業コースは、プログラミング未経験者や初心者の入門的なコースのため、低価格帯の料金設定です。 通常料金で見てみると、最安値になっています。 補助金の対象にはなっていませんが、補助金適用料金で見てみても最安値近辺の安い価格です。 このコースは、学ぶだけでなく、取得したスキルを副業に展開できるため、コスパ的には優秀と言えるでしょう。 | ||
| Webデザイン コース | 【3番目】/10コース(5スクール) | 【8番目】/10コース(5スクール) |
| ポイント Webデザインコースは、プログラミングスキルよりデザインスキルの習得に重きをおいたコースです。 プログラミング学習同様、デザイン学習も人気のコースで、各スクールは、しのぎを削っています。 通常料金を見てみると、このコースは、低価格帯にあります。 ただ、補助金対象ではないため、補助金適用料金では、高めの価格帯になってしまいます。 他のスクールの多くが10万円台の価格帯に対して、30万円台の価格設定はちょっと高めかな?、と言う気がします。 ただ、オススメできない価格ではありません。 | ||
| Webデザイナー 転職コース | 【10番目】/10コース(5スクール) | 【6番目】/10コース(5スクール) |
| ポイント Webデザイナー転職コースは、転職をゴールとしている専門コースのため、通常料金は、高めの価格設定になっています。 ただ、補助金の適用対象になっているため、補助金適用料金では、中間あたりの価格帯になります。 10万円台の価格なので、就転職系のコースとしては、コスパは文句なしでしょう。 | ||
| フリーランス Webデザイナー コース | 【7番目】/10コース(5スクール) | 【9番目】/10コース(5スクール) |
| ポイント フリーランスWebデザイナーコースは、転職系のコースよりもさらにハードルが一段上がる専門コースです。 学ぶことが幅広いため、価格も高めの設定になります。 このコースは、残念ながら補助金の対象にはなっていないため、補助金適用料金で見てみると、最高値に近い価格帯になってしまいます。 10万円台のコースが多い中、40万円を越える価格設定は、正直、手が出しずらいはずです。 料金の改定、または補助金の適用が望まれます。 | ||
ここでの比較は、入門的なコースから中級レベルのスキルアップや副業、転職に有利な学習コースまで幅広く含んでいます。
そのため、単純な価格の比較にそれほど意味はありませんが、唯一CodeCampだけがWebデザインで入門からスキルアップ、副業、転職、全てに学習コースが準備されているのが特筆すべき点です。
プログラミングだけでなく、ニーズの大きいWebデザインにもかなりの力を入れているのが見て取れます。
Webデザインで未来を見据えるなら、学習にCodeCampを選択するのは賢い選択だと言えるでしょう。
CodeCamp(コードキャンプ)の料金は高い?安い?受講生の口コミ・評判から徹底検証
ここでは先に解説した料金比較の結果が当の現役受講生や卒業生の感覚と一致しているかどうかを口コミ・評判から見ていくことにしましょう。
この記事をまとめるにあたり、インターネット上に散らばっているCodeCamp(コードキャンプ)の口コミや評判、体験談など、現役受講生や卒業生のリアルな情報を丁寧に収集、整理し、料金・コスパに絞って独自に分析しました。
口コミ・評判の具体的な収集、整理の方法については、以下の記事をご覧ください。
・口コミからわかるCodeCampの料金・コスパの総合評価
・口コミで見えたCodeCampのコスパ感
・料金・コスパがイマイチと言われる理由(口コミ分析)
・料金・コスパが良いと言われる理由(口コミ分析)
口コミからわかるCodeCampの料金・コスパの総合評価
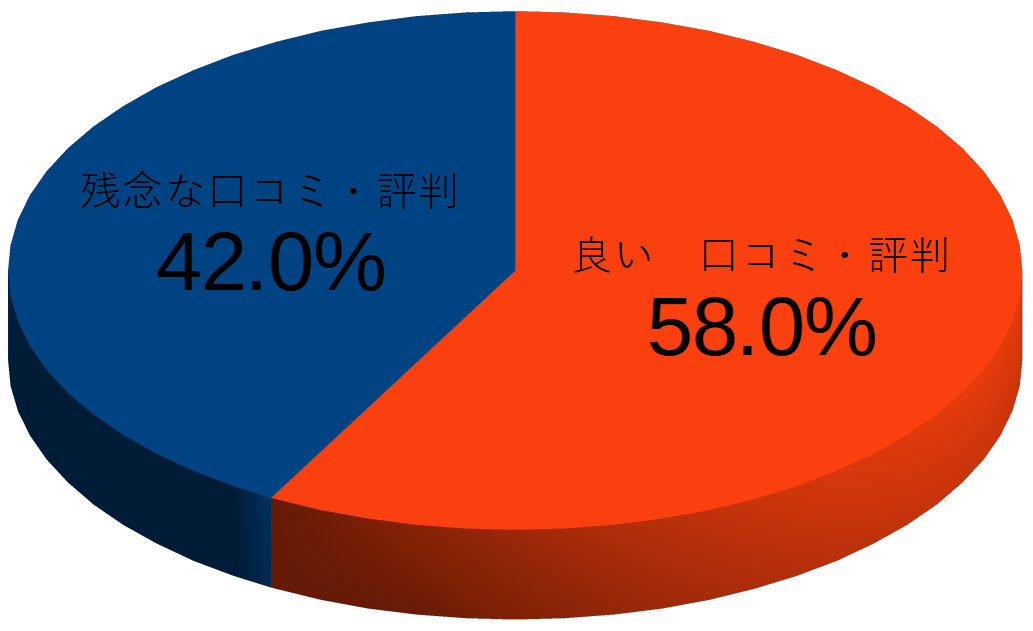
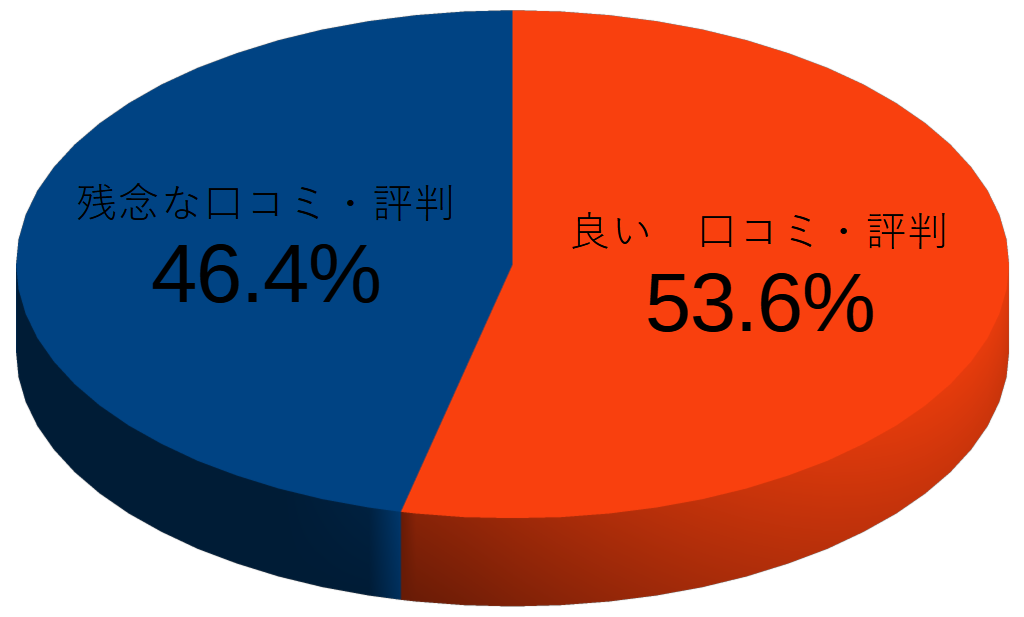
収集した料金やコスパに関する情報を良い口コミ・評判、残念な口コミ・評判、の2つに分けると、以下のようになりました。
料金やコスパの口コミ・評判全体(総数)に対して良い口コミ・評判と残念な口コミ・評判の占める割合を示したもので、「良い口コミ・評判」の割合が大きいほど現役受講生や卒業生からの評価が高いことになります。
結果を見てみると、CodeCamp(コードキャンプ)はスクール平均を上回る良好な結果になっています。
| CodeCamp(コードキャンプ) | 10スクール平均(※参考) | ||
| 良い 口コミ・評判 | 58.0% | > | 53.6% |
| 残念な口コミ・評判 | 42.0% | < | 46.4% |
※10スクール平均
先に説明した筆者がオススメする10のスクールの平均を指しています。
口コミで見えたCodeCampのコスパ感
この結果を「コスパ感」として、星3つ【★★★】で分けてみましょう。
下表に照らし合わせると、スクール平均は【★★☆】で、コスパ感は「まずまず」となります。
対してCodeCamp(コードキャンプ)もスクール平均と同じ星2つ【★★☆】で、コスパ感は「まずまず」。
数字上、スクール平均と大差ないことから、他のスクールと同程度の標準的なコスパ感とみていいでしょう。
スクールの選択でコスパ重視の方は、CodeCampは「当たり」に相当します。
ぜひ優先的に検討してみてはいかがでしょうか。
| コスパ感 | 良い口コミ・評判が占める割合 |
| ★★★(抜群) | 75%以上 |
| ★★☆(まずまず) | 50%以上75%未満 |
| ★☆☆(イマイチ) | 50%未満 |
料金・コスパがイマイチと言われる理由(口コミ分析)
CodeCamp(コードキャンプ)の口コミ・評判を「料金」と「コスパ」に絞って整理すると、さまざまなネガティブなコメントを見つけることができます。
そのコメントからは、料金・コスパがイマイチな理由が以下のようにみえてきます。
| 種別 | 料金・コスパがイマイチな理由 |
| 料金 | ・受講料が高すぎてコスパが悪い ・4ヶ月コースに30万円の価値は感じられない ・何に対して30万円もの大金を払っているのか若干不明 ・オンライン受講ならもっと手頃な料金がよかった |
| 学習 カリキュラム | ・1レッスンの料金が高すぎ ・基礎は理解できたけれど、費用が高い ・他の動画サービスでも同じ内容を学べた ・プログラミング経験者にとっては割高 ・高額な授業料で安心感を買っているような印象 ・レッスン回数に制限があり少し不便 ・事前面談と実際のカリキュラムにギャップが感じられた |
| サービス サポート | ・サポート内容に対して料金が高すぎ ・金額がサービス・サポート内容に合っているか疑問 ・料金の大部分が質問サポートに充てられていると感じた |
| 成果 効果 | ・転職を希望する方には正直、お金の無駄 ・WEBデザイナーとして仕事がとれていない ・エンジニアになれず、お金を無駄にした |
現役受講生・卒業生のネガティブな声を見てみましょう。
現役受講生・卒業生の生の声(抜粋)
以上のことから、CodeCampにはいくつか改善すべき点があるようです。
主な懸念は:
・カリキュラムの質と難易度が低いこと
・学習サポートの質が不十分なこと
これらの点が支払った料金に見合う満足感や納得感を得ることが難しかったという声に繋がっているようです。
その数は多くはないですが、料金・コスパ関係の口コミ・評判全体に占める割合としては無視できるものではありません。
人気のあるスクールだけにさらなる優良スクールを目指して、運営側にはぜひ改善を期待したいところです。
料金・コスパが良いと言われる理由(口コミ分析)
CodeCamp(コードキャンプ)の口コミ・評判を「料金」と「コスパ」に絞って整理すると、料金・コスパが良い理由が以下のように見えてきます。
| 種別 | 料金・コスパが良い理由 |
| 料金 | ・他のスクールよりも安価でありながら、高いコスパ ・30万円程度の価格ならば支払っても良いと感じる内容 |
| 学習 カリキュラム | ・カリキュラムの質が高いにもかかわらず、受講料が安価 ・学習内容がオーダーメードで、初心者にとっても魅力的な価格設定 ・「勉強の仕方」を勉強する時間が省けた ・デザイナーから直接学べる点を考慮して、価格相応 |
| サービス サポート | ・技術的なサポートや料金設定が明確 ・サポートやカリキュラムの内容が充実している ・教科書は常に閲覧可能であり、受講後も教材にアクセス可能 ・受講期間終了後も学び放題のシステムが魅力的 ・支払い方法が分割や一括払いが選べるため、学生にも学びやすい |
現役受講生・卒業生のポジティブな声を見てみましょう。
現役受講生・卒業生の生の声(抜粋)
CodeCampの料金の妥当性やコスパの高さは、主に「学習内容・カリキュラム」や「サービス・サポート」の優秀さによるものです。
実際、筆者が独自に分析した口コミや評判では、これらの要素が特に高く評価されていました。
CodeCampは、質の高い学習内容や充実したカリキュラムを提供している上、サポート体制もしっかりしています。
これらのことから、CodeCampの料金・コスパに関しての評価は言うまでもなく高いと言えるでしょう。
CodeCamp(コードキャンプ)の料金支払い方法まとめ【一括・分割・他社比較】
ここでは、以下について解説しています。
・料金の支払い方法一覧
・一括払いのメリット・デメリット
・分割払いのメリット・デメリット
・分割回数・月々の料金・手数料の目安
・分割払いに対応している他のプログラミングスクール
選択できる料金の支払い方法
CodeCamp(コードキャンプ)の料金の支払い方法は、以下の4種類です。
自身の状況に合わせて、最適な支払い方法を選択してください。
1)クレジットカード ...一括払い
クレジットカード払い(PAY.JP)によりコース料金を一括で支払うことができます。
PAY.JPは、国際基準に準拠したセキュリティレベルでクレジットカードを安全に守る仕組みを実現しています。
クレジットカードによる支払いはインターネット上で行うことができ、VISA、MasterCard、 JCB、 American Express、Discoverなど、主なクレジットカードは全て利用することができます。
支払いが完了するとすぐにコース登録が完了し、学習を開始することができます。
2)銀行振り込み ...一括払い
銀行振込による一括払いも可能です。
この方法は入金確認などの手続きにより、コース登録に最大3営業日かかる場合があります。
申し込みを行った後、詳しい手続き方法についてはメールで案内が送られてきます。
3)CodeCampローン ...分割支払い
CodeCampと提携しているローン会社(SMBCファイナンスサービス株式会社(セディナ ))を利用した分割払いが可能です。
コース登録までは、審査通過後にあるローン契約締結が完了してから、CodeCampに完了情報が届いて2~5営業日ほどの時間がかかります。
CodeCampローンを利用すると、最大36回払いまで分割で支払うことができます。
ただし、学習コースによって分割の最大回数は異なります。
4)クラウドローン ...教育ローン
CodeCampは「クラウドローン」と提携しており、クラウドローンを利用することで教育ローンの借り入れにより受講料を支払うことができます。
なお、2023年1月11日現在、金利1.7%~で利用でき、最短で申し込みから5日程度で借入金が振り込まれます。
これらの支払い方法を利用することで、CodeCampの料金を支払うことができます。
それぞれの支払い方法には特定の手続きが必要であり、どの方法が最適かは個人の状況により異なります。
分割払いやローンは、手数料を含めた借入金額を返済する必要があるため、利用する際は無理のない範囲で計画的に活用することが大切です。
自身の状況に合わせて、最適な支払い方法を選択してください。
一括払いのメリット・デメリット
プログラミングスクールの料金を一括払いする場合、メリットとデメリットについては以下のような点が挙げられます。
具体的な内容や詳細については、最新の情報や提供されるサービス内容により変わる可能性があります。
実際に契約を検討する際は、公式の情報や詳細を確認することをオススメします。
1) 総支払額が安くなる
料金一括払いの最大のメリットは、総支払額が安くなることです。
これは、分割払いやローンの場合、金利や手数料がかかるからです。
例えば、60万円の学習コースを分割払いで6ヶ月で支払う場合、金利や手数料が加算されて総支払額は60万円以上になります。
一方、一括払いであれば、金利や手数料がかからないので総支払額は60万円で済みます。
一括払いは最もコスパが高い支払い方法になります。
2)心理的な安心感
一括で料金を支払うことで、将来にわたる月々の支払いの心配を減らすことができます。
これにより、受講期間中は学習に集中することができます。
3)支払いの手間が省ける
料金一括払いでは、支払い回数が減るため手間や管理が格段に楽になります。
分割払いの場合、毎月決まった日に支払いが必要ですが、一括払いであれば、1回で支払いを済ませることができるからです。
例えば、毎月15日に銀行振込を行う必要がなくなります。
これにより、支払いを忘れてしまうリスクもなくなります。
4)予算管理が容易
一括払いにすると、毎月の出費が一定になるため、その後の家計の管理がしやすくなります。
分割払いの場合、毎月の支払い金額が変動するため、家計の管理が難しくなる可能性があります。
5)クレジットスコアへの影響
分割払いを選ぶと、未払いのリスクがあり、これがクレジットスコアに悪影響を与える可能性があります。
しかし、一括払いを選ぶことで、このようなリスクを避けることができます。
1)初期費用が高くなる
一括払いはどうしても初期の出費が大きくなります。
これは一部の受講生にとっては経済的にきつい可能性があります。
例えば、あるスクールの料金が60万円である場合、この金額を一度に支払う必要があります。
2)返金が難しい
途中でスクールを辞めた場合やサービスに不満が生じた場合でも、全額返金されない可能性があります。
CodeCampでは、料金支払い後の返金には対応していません。
例えば、受講開始3ヶ月後に別の仕事を見つけてスクールを辞めた場合でも、残りの授業料は返金されないかもしれません。
3)サービスの品質への影響
一括払いを済ませた後は、サービスの質が低下してもクレームを言いにくくなります。
例えば、授業の質が低下した場合でも、すでに全額支払ってしまっているので、クレームを言う立場が弱くなります。
4)他の機会への影響(流動性の低下)
一括払いをすると、手元に残る現金が少なくなります。
これは、緊急時に必要な現金が手元にないというリスクを高める可能性があります。
例えば、一括払い後には、急な車の修理費や医療費をカバーするための資金が不足するかもしれません。
あるいは、他の重要な支出や投資の機会を逸する可能性もあるかもしれません。
5)リスクの集中
すべてのお金を一つのスクールに投資すると、そのスクールが倒産した場合などのリスクが高まります。
これらのメリットとデメリットを考慮に入れて、自分の経済状況や支払い能力に合わせて最適な支払い方法を選ぶことが大切です。
なお、料金一括払いを検討する際には、特に以下の点に注意しましょう。
・まとまった資金を用意できるか?
・途中で辞めずに最後まで学習を続けることができるか?
これらの点を確認した上で、料金一括払いを利用するかどうかを判断しましょう。
分割払いのメリット・デメリット
CodeCamp(コードキャンプ)のようなプログラミングスクールの受講料を分割払いで支払う場合のメリットとデメリットについて解説します。
具体的な内容や詳細については、最新の情報や提供されるサービス内容により変わる可能性があるため、実際に契約を検討する際は、公式の情報や詳細を確認することをオススメします。
1)初期費用の負担軽減
分割払いは支払い回数によって少しずつ払うことができるため、一度に大きな金額を支払う負担を軽減できます。
例えば、CodeCampの「プログラミングコース 6ヶ月プラン」は363,000円ですが、24回払いにすると月々の支払いはおよそ1.7万円になります。
2)予算管理の容易さ
毎月の支払い額が決まっているため、家計の計画や資金調達がしやすくなります。
毎月の支払いが10万円であることがわかっていれば、その金額を毎月の予算に組み込むことができるからです。
これにより、他の生活費とバランスを取りながら予算管理が可能になります。
3)すぐに学習を開始
分割払いを選択すれば、全額を用意するまで待つことなく、すぐにプログラミングの学習を始めることができます。
これは、新しいスキルをすぐに学びたい方にとっては大きなメリットです。
4)コース選択の自由度
分割払いを利用することで、高額な学習コースを選んでも負担が軽減されるため、自由にコースを選べます。
また、分割回数を選べることにより、自身の経済状況に合わせた支払いプランが選択できます。
5)自己投資
長期的な視点から見れば、自己投資としての教育費用は将来的な収入増加につながる可能性があります。
例えば、プログラミングスキルを身につけることで、より高収入の職に就くチャンスが増えるかもしれません。
1)総支払額の増加
分割払いのプランによっては金利や手数料が発生する場合があります。
一括払いに比べて総支払い額が高くなる、つまりコスト増となる可能性があります。
2)長期的な負担
分割払いは長期間にわたる負担となります。
支払い回数が多いと、CodeCampを受講終了してもしばらく料金を払い続けなければならないため、気分的に良くないかもしれません。
例えば、12ヶ月間毎月10万円を支払うことは、一見手頃に見えますが、1年間続けるとそれなりの負担感があります。
3)支払いの忘れや遅れ
毎月の支払いを忘れるか、遅れると、遅延料やペナルティが発生する可能性があります。
4)クレジット評価の影響
支払いの遅れや滞納が続くとクレジットスコアに悪影響を及ぼし、将来的にローンやクレジットカードの申し込み等に影響を及ぼす可能性があります。
5)クレジットカード限定
CodeCampでは分割払いができますが、クレジットカード払いに限定されています。
クレジットカード会社は、セディナ(Cedyna)です。
料金分割払いは、まとまった資金がなくても始められるというメリットがありますが、総額が高くなるというデメリットもあります。
月々の分割払いにより月々の負担を抑えたい場合は、料金分割払いを検討してみてはいかがでしょうか。
なお、分割払いを検討する際は、以下のポイントを押さえておきましょう。
・総額の支払い額を把握する
・分割手数料を計算する
・毎月の支払い額を無理のない範囲にする
・支払い日を忘れないようにする
これらを押さえた上で、料金分割払いを利用するかどうかを判断しましょう。
分割回数・月々の料金・手数料の目安
ここでは、CodeCamp(コードキャンプ)の料金の分割回数と分割料金、手数料について解説します。
CodeCampでは、受講者が費用面での負担を軽減しながら学習を進められるように料金の分割払いが可能です。
ただし、分割払いには所定の手数料が発生するため、支払総額が一括払いに比べて増額になります。
分割払いはこの点を理解して無理なく利用することが大切です。
クレジットカードブランド:セディナ(Cedyna)
※他のクレジットカードには対応していないので注意する必要があります。
分割回数:3回~最大36回
※学習コースや料金によって異なる場合があります。
CodeCampの学習コースを分割払いで受講した場合、分割料金と分割手数料は以下のようになります。
※一例としてCodeCampの支払いシミュレーションにより、払回数を12回、24回、36回に絞って算出しています。
あくまでシミュレーションでの結果のため、参考程度に利用ください。
| 学習コース | プログラミングコース、Rubyマスターコース、Javaマスターコース | ||||
| 学習期間 | 2ヶ月 | ||||
| 一括払い料金 | 198,000円(税込) | ||||
| 分割払い総額 (税込) | 分割回数 | 分割料金 (初回) | 分割料金 (2回目~) | 分割手数料 | 実質年率 |
| 212,256円 226,512円 240,768円 | 12回 24回 36回 | 18,656円 10,312円 9,768円 | 17,600円 9,400円 6,600円 | 14,256円 28,512円 42,768円 | 13.034% 13.266% 13.174% |
| 学習期間 | 4ヶ月 | ||||
| 一括払い料金 | 308,000円(税込) | ||||
| 330,176円 352,352円 374,528円 | 12回 24回 36回 | 27,676円 16,552円 10,528円 | 27,500円 14,600円 10,400円 | 22,176円 44,352円 66,528円 | 13.034% 13.266% 13.174% |
| 学習期間 | 6ヶ月 | ||||
| 一括払い料金 | 363,000円(税込) | ||||
| 389,136円 415,272円 441,408円 | 12回 24回 36回 | 32,736円 17,372円 14,408円 | 32,400円 17,300円 12,200円 | 26,136円 52,272円 78,408円 | 13.034% 13.266% 13.174% |
| 学習コース | Webサイト制作コース | ||||
| 学習期間 | 6ヶ月(レッスン25回) | ||||
| 一括払い料金 | 198,000円(税込) | ||||
| 分割払い総額 (税込) | 分割回数 | 分割料金 (初回) | 分割料金 (2回目~) | 分割手数料 | 実質年率 |
| 212,256円 226,512円 240,768円 | 12回 24回 36回 | 18,656円 10,312円 9,768円 | 17,600円 9,400円 6,600円 | 14,256円 28,512円 42,768円 | 13.034% 13.266% 13.174% |
| 学習期間 | 6ヶ月(レッスン40回) | ||||
| 一括払い料金 | 275,000円(税込) | ||||
| 294,800円 314,600円 334,400円 | 12回 24回 36回 | 25,300円 13,300円 12,400円 | 24,500円 13,100円 9,200円 | 19,800円 39,600円 59,400円 | 13.034% 13.266% 13.174% |
| 学習コース | エンジニア転職コース | ||||
| 学習期間 | 4ヶ月 | ||||
| 一括払い料金 | 594,000円(税込) | ||||
| 分割払い総額 (税込) | 分割回数 | 分割料金 (初回) | 分割料金 (2回目~) | 分割手数料 | 実質年率 |
| 636,768円 679,536円 722,304円 | 12回 24回 36回 | 53,768円 28,636円 22,304円 | 53,000円 28,300円 20,000円 | 42,768円 85,536円 128,304円 | 13.034% 13.266% 13.174% |
| 学習コース | はじめてのWebデザイン副業コース | ||||
| 学習期間 | 6ヶ月 | ||||
| 一括払い料金 | 132,000円(税込) | ||||
| 分割払い総額 (税込) | 分割回数 | 分割料金 (初回) | 分割料金 (2回目~) | 分割手数料 | 実質年率 |
| 141,504円 151,008円 160,512円 | 12回 24回 36回 | 12,804円 8,408円 6,512円 | 11,700円 6,200円 4,400円 | 9,504円 19,008円 28,512円 | 13.034% 13.266% 13.174% |
| 学習コース | Webデザインコース | ||||
| 学習期間 | 2ヶ月 | ||||
| 一括払い料金 | 198,000円(税込) | ||||
| 分割払い総額 (税込) | 分割回数 | 分割料金 (初回) | 分割料金 (2回目~) | 分割手数料 | 実質年率 |
| 212,256円 226,512円 240,768円 | 12回 24回 36回 | 18,656円 10,312円 9,768円 | 17,600円 9,400円 6,600円 | 14,256円 28,512円 42,768円 | 13.034% 13.266% 13.174% |
| 学習期間 | 4ヶ月 | ||||
| 一括払い料金 | 308,000円(税込) | ||||
| 330,176円 352,352円 374,528円 | 12回 24回 36回 | 27,676円 16,552円 10,528円 | 27,500円 14,600円 10,400円 | 22,176円 44,352円 66,528円 | 13.034% 13.266% 13.174% |
| 学習コース | フリーランスWebデザイナーコース | ||||
| 学習期間 | 4ヶ月 | ||||
| 一括払い料金 | 429,000円(税込) | ||||
| 分割払い総額 (税込) | 分割回数 | 分割料金 (初回) | 分割料金 (2回目~) | 分割手数料 | 実質年率 |
| 459,888円 490,776円 521,664円 | 12回 24回 36回 | 38,588円 21,576円 17,664円 | 38,300円 20,400円 14,400円 | 30,888円 61,776円 92,664円 | 13.034% 13.266% 13.174% |
| 学習期間 | 6ヶ月 | ||||
| 一括払い料金 | 528,000円(税込) | ||||
| 566,016円 604,032円 642,048円 | 12回 24回 36回 | 47,916円 26,732円 19,048円 | 47,100円 25,100円 17,800円 | 38,016円 76,032円 114,048円 | 13.034% 13.266% 13.174% |
| 学習コース | Webデザイナー転職コース | ||||
| 学習期間 | 4ヶ月 | ||||
| 一括払い料金 | 528,000円(税込) | ||||
| 分割払い総額 (税込) | 分割回数 | 分割料金 (初回) | 分割料金 (2回目~) | 分割手数料 | 実質年率 |
| 566,016円 604,032円 642,048円 | 12回 24回 36回 | 47,916円 26,732円 19,048円 | 47,100円 25,100円 17,800円 | 38,016円 76,032円 114,048円 | 13.034% 13.266% 13.174% |
| 学習コース | オーダーメイドコース | ||||
| 学習期間 | 2ヶ月(20回プラン) | ||||
| 一括払い料金 | 308,000円(税込) | ||||
| 分割払い総額 (税込) | 分割回数 | 分割料金 (初回) | 分割料金 (2回目~) | 分割手数料 | 実質年率 |
| 330,176円 352,352円 374,528円 | 12回 24回 36回 | 27,676円 16,552円 10,528円 | 27,500円 14,600円 10,400円 | 22,176円 44,352円 66,528円 | 13.034% 13.266% 13.174% |
| 学習期間 | 4ヶ月(40回プラン) | ||||
| 一括払い料金 | 418,000円(税込) | ||||
| 448,096円 478,192円 508,288円 | 12回 24回 36回 | 37,796円 20,492円 14,788円 | 37,300円 19,900円 14,100円 | 30,096円 60,192円 90,288円 | 13.034% 13.266% 13.174% |
| 学習期間 | 6ヶ月(60回プラン) | ||||
| 一括払い料金 | 528,000円(税込) | ||||
| 566,016円 604,032円 642,048円 | 12回 24回 36回 | 47,916円 26,732円 19,048円 | 47,100円 25,100円 17,800円 | 38,016円 76,032円 114,048円 | 13.034% 13.266% 13.174% |
詳細な情報や最新の情報については、CodeCampの公式サイトや無料カウンセリングをご利用ください。
また、分割払いについて疑問がある場合は、CodeCampでは無料体験でカウンセリングを行っていますので、気軽に活用しましょう。
分割払いに対応している他のプログラミングスクール
現代の教育サービス市場での顧客の利便性を重視し、多様な支払い方法が導入されています。
特に、プログラミングスクールのような高額な講座の場合、分割払いが受講生にとって非常に有用です。
プログラミングスクールの料金は、一般的に数十万円から百万円を超えるものまで高額であり、分割払いは受講生のニーズを満たすものとなっています。
料金の分割払いは、CodeCamp(コードキャンプ)だけでなく、先に解説した筆者がオススメする優良10スクールの多くが対応しています。
今や分割支払いに対応していないスクールは受講生から敬遠され、競合他社との生き残りをかけた競争に勝ち抜いていけないでしょう。
分割に対応しているCodeCamp以外のプログラミングスクール例
TechAcademy(テックアカデミー)】、【侍エンジニア】、【RUNTEQ(ランテック)】、
【DMM WEBCAMP】、【TECH CAMP(テックキャンプ)】、【テックアイエス】、
【COACHTECH(コーチテック)】、【RaiseTech(レイズテック)】
なお、上記のスクール以外にも、分割払いに対応しているプログラミングスクールは存在する可能性があります。
スクールの公式サイトや無料相談、無料カウンセリングなどを利用して、分割払いに関する情報を確認することをオススメします。
CodeCamp(コードキャンプ)をお得(料金)に利用する方法
CodeCamp(コードキャンプ)をお得に利用するには、以下の方法があります。
ここでは、これらの方法について解説します。
・キャンペーンや割引情報
・国の補助金でお得に受講する方法
キャンペーンや割引情報
プログラミングスクール市場の競争激化に伴い、新規に受講生を獲得するためのキャンペーンや割引、特典の提供が頻繁に行われています。
これらのキャンペーンは、特定の期間や条件下で提供され、その内容は、割引、特典の提供、新コースの開始など様々です。
これらを賢く利用することで受講料を抑えることも可能になります。
CodeCamp(コードキャンプ)のキャンペーンや割引は、定期的に行われているようです。
他のスクールと比べてかなり多い印象です。
CodeCampを検討しているのであれば、絶好のチャンスを見逃さないよう公式サイトの定期的な確認をオススメします。
実施中のキャンペーンと割引
現在開催中のキャンペーンや割引には以下のようなものがあります。
コース限定や期間限定、先着順(人数制限)のものもありますので、CodeCamp狙いの方は公式サイトにて詳細を確認してみてください。
●無料カウンセリングで割引クーポンをプレゼント
無料カウンセリングに参加すると、受講料15%の割引クーポンがプレゼントされます。
参加者アンケートへの回答が条件です。
無料カウンセリングは、40分間のオンラインで実施され、プログラミングの学習方法やカリキュラムについて説明を受けることができます。
また、受講予約をすると、「IT/WEB業界 スターターガイド」がもらえます。
●LINEによる無料個別相談で割引クーポンをプレゼント
LINEで無料の個別相談に参加すると、受講料19%の割引クーポンがプレゼントされます。
友達追加が条件になります。
※現在実施中のキャンペーン、割引は、2024年9月時点のものです。
これまでのキャンペーンや割引
CodeCampが過去に行ったキャンペーンや特典には、以下のようなものがあります。
過去の実施例(概要)ですが、今後の実施を予測し、賢く利用するためにも参考にしてみてはいかがでしょうか。
| キャンペーン・特典 | 季節:実施期間 | 実施内容 |
| コードキャンプ創立10周年記念 キャンペーン | 冬:2023年 2/16~2/26 | ・受講料12%オフ (最大約67,000円割引) |
| バナー制作副業コース 50%OFF クーポンプレゼントキャンペーン | 冬:2023年 1/12~1/19 | ・受講料50%オフ |
| クリスマス キャンペーン2022! | 冬:2022年 12/12~12/25 | ・受講料15%オフ (最大84,000円割引) |
| コードキャンプ9周年記念 キャンペーン | 秋:2022年 11/2~11/27 | ・受講料30%オフ (168,000円割引) |
| Instagram開設 キャンペーン! | 秋:2022年 9/28~9/30 | ・受講料10%オフ |
| エンジニア転職コースリニューアル キャンペーン | 秋:2022年 8/29~9/12 | ・受講料12%オフ |
| 涼しいカフェで学ぼう キャンペーン | 夏:2022年 7/25~7/31 | ・カフェギフト券プレゼント (3,000円分) |
| Webデザインマスターコース リリース記念キャンペーン | 夏:2022年 5/9~5/31 | ・受講料10%オフ |
| コース無料プレゼント キャンペーン | 春:2022年 4/11~4/30 | ・受講料最大360,000円割引 |
| 2022年カウントダウン キャンペーン | 冬:2021年 12/9~12/31 | ・受講料15%オフ (最大74,250円割引) |
| スタートダッシュ割引 キャンペーン | 秋:2021年 10/6~10/15 | ・受講料20,000円オフ |
| 全コース3万円OFF キャンペーン | 秋:2021年 10/6~10/15 | ・受講料30,000円オフ |
| 全コース15%OFF キャンペーン | 秋:2021年 9/10~9/23 | ・受講料15%オフ |
| 夏のおうち学習応援 キャンペーン! | 夏:2021年 7/16~7/25 | ・受講料10%オフ (最大70,000円割引) |
| 全コース10%オフ キャンペーン | 春:2021年 5/17~5/31 | ・受講料10%オフ (最大77,000円割引) |
| 新年度学習応援 キャンペーン | 春:2021年 4/19~4/30 | ・受講料20,000円オフ ・2回レッスン無料 |
| 新年度スタートダッシュ キャンペーン | 春:2021年 4/9~4/22 | ・入学金無料 (33,000円オフ) |
| おうち学習応援 キャンペーン | 冬:2021年 2/15~2/28 | ・受講料20,000円オフ |
| クリスマス キャンペーン | 冬:2020年 11/24~12/25 | ・最大150,000円還元 |
| エンジニア転向コース スタートダッシュ割引 | 秋:2020年 11/1~11/14 | ・受講料20,000円オフ |
| 真夏の転職応援 キャンペーン | 夏:2020年 8/17~9/3 | ・受講料48,000円オフ ・チャットサポート1ヶ月無料 (20,000円相当) |
| 夏得Wチャンス キャンペーン | 夏:2020年 7/15~8/7 | ・最大50,000円オフ |
| おうち時間応援 キャンペーン | 春:2020年 4/27~5/11 | ・受講料10%オフ (最大70,000円割引) |
| CodeCampGATE CustomerSuccess コースリリースキャンペーン | 春:2020年 3/10~3/25 | ・受講料50%オフ |
| 新生活応援 キャンペーン! | 春:2020年 3/5~3/31 | ・受講料20,200円オフ ・2回レッスンプレゼント (10,000円相当) |
| クリスマス キャンペーン | 冬:2019年 11/20~12/31 | ・受講料12%オフ ・mazonギフト券(10,000円)、 iPad、Nintendo Switch等プレゼント |
| ハロウィン キャンペーン | 秋:2019年 10/11~10/31 | ・受講料10%オフ |
| 秋のスペシャル キャンペーン | 秋:2019年 9/11~9/30 | ・受講料10%オフ |
| 8月向日葵 キャンペーン | 夏:2019年 8/9~8/31 | ・受講料20,000円オフ |
| エンジニアとしての転職を 目指すならCodeCampGATE! | 夏:2019年 8/2~8/20 | ・受講料8%オフ |
| 7月特別キャンペーン第三弾! | 夏:2019年 7/26~7/31 | ・受講料20,000円オフ |
| 7月特別キャンペーン第二弾! | 夏:2019年 7/12~7/25 | ・レッスン2回分付与 (10,000円相当) |
| 7月特別キャンペーン第一弾! | 夏:2019年 7/2~7/10 | ・受講料7%オフ |
| 6月あじさい キャンペーン | 夏:2019年 6/6~6/30 | ・受講料8%オフ (最大55,000万円割引) ・CodeCamp特製Tシャツプレゼント |
| 令和スペシャル割引 キャンペーン!! | 春:2019年 4/8~4/30 | ・受講料10%オフ (最大70,000円割引) |
| Amazonギフト券をプレゼント! プレミアムスノーキャンペーン | 冬:2019年 2/8~2/24 | ・Amazonギフト券プレゼント (最大10,000円) |
| レッスン2回分プレゼント! クリスマスキャンペーン | 冬:2018年 12/4~12/25 | ・レッスン2回分プレゼント (10,000円相当) |
| 5レッスン無料プレゼント! | 春:2018年 4/1~4/30 | ・レッスン5回分プレゼント |
| 新生活応援/ 春のプログラミング祭り! | 春:2018年 3/1~3/31 | ・Amazon人気No.1 『プログラミング入門講座』書籍プレゼント ・レッスン2回分プレゼント ・スマートスピーカー (Google Home Mini)プレゼント |
| ペア割 キャンペーン | 冬:2018年 2/1~2/15 | ・受講料10%オフ (最大約80,000円割引) |
| 早期申し込み キャンペーン | 冬:2018年 1/19~1/31 | ・Amazonギフト券プレゼント (最大10,000円) |
| クリスマスプレゼント キャンペーン | 冬:2017年 12/9~12/25 | ・スマートスピーカー (Google Home Mini)プレゼント |
| 就活生応援! | 秋:2017年 10/25~10/25 | ・プログラミング入門コース プレゼント(30,000円相当) |
| 4周年キャンペーン 大抽選会【第2回】 | 秋:2017年 10/24~10/24 | ・追加レッスンプレゼント (最大200,000円相当) |
| 4周年キャンペーン 大抽選会【第1回】 | 秋:2017年 10/14~10/14 | ・受講料最大40%オフ |
| IT/Web業界就活イベント | 秋:2017年 10/6~10/6 | ・プログラミング講座無料受講 (300,000円相当) |
| 学生半額キャンペーン | 夏:2017年 7/1~7/31 | ・受講料50%オフ |
| 『IBM 機械学習コース』 プレゼント | 秋:2016年 11/24~11/30 | ・IBM 機械学習コース(仮) 受講券プレゼント |
| Amazonの売れ筋ランキング 上位の本プレゼント! | 秋:2016年 9/29~10/31 | ・【プログラミング入門講座】 書籍プレゼント |
キャンペーンの注意点
CodeCampのキャンペーンを利用する場合、以下の点に注意が必要です。
・キャンペーンの対象となるコースや期間が限られている
・キャンペーンの適用条件を満たす必要がある
キャンペーンの対象となるコースや期間が限られている場合、希望するコースや期間でキャンペーンを利用できない可能性があります。
また、キャンペーンの適用条件を満たしていない場合、キャンペーンが適用されない場合があります。
国の補助金でお得に受講する方法
国や多くの地方自治体は、IT分野のスキルアップを促進するために、補助金や助成金の制度を設けています。
CodeCampも以下の学習コースが経済産業省「リスキリングを通じたキャリアアップ支援事業」の対象講座になっており、条件を満たせば料金(受講料)の最大70%が補助金としてキャッシュバックされます。
実質料金が半値以下になる超お得な制度なので利用しない手はないです。
受講する際はしっかりと補助金の申請をしましょう。
補助金対象の学習コースと料金
補助金は、制度により以下の割合で給付されます。
・受講修了で受講料の50%支給
・転職後、1年以上勤務で受講料の20%が追加支給
補助金の対象となっているコースの通常料金と実質料金(補助金70%適用時)、補助金(キャッシュバック)は、以下のようになります。
| 学習コース | 学習期間 | 通常料金 (税込) | 補助金適用(税込) | |
| 実質負担 | 補助金(最大) | |||
| エンジニア転職コース | 16週間(4ヶ月) | 594,000円 | 実質216,000円 | 378,000円 |
| Webデザイナー転職コース | 16週間(4ヶ月) | 528,000円 | 実質192,000円 | 336,000円 |
CodeCamp(コードキャンプ)の料金が最大70%安くなる補助金の詳細
CodeCamp(コードキャンプ)を最も安く受講する方法のひとつに、国が実施する経済産業省「リスキリングを通じたキャリアアップ支援事業」の補助金制度を利用することがあります。
補助金により、料金が半分以下、最大70%お得になる仕組みです。
但し、この支援事業は永遠に実施されるものではありません。
実施期間内の今だからこそ賢く利用しましょう。
ここでは、以下について解説しています。
・「リスキリングを通じたキャリアアップ支援事業」とは?
・補助金を受給できる条件
・補助金申請から受給までの流れ
「リスキリングを通じたキャリアアップ支援事業」とは?
「リスキリングを通じたキャリアアップ支援事業」とは、企業間での労働移動(働き手がよりよい賃金や就業条件を求めて就職や転職、転勤を行うこと)の円滑化と、リスキリング(新たな分野や職務にて新しいスキルを習得すること)を進めることを目的として、経済産業省が事業主となり「キャリア相談」「リスキリング講座提供」「転職支援」「フォローアップ」を一体的に行う事業のことです。
CodeCamp(コードキャンプ)は、その補助事業者(経済産業省と一緒に事業を行う企業)に採択されました。
CodeCampの「エンジニア転職コース」と「Webデザイナー転職コース」はこのリスキリングを通じたキャリアアップ支援事業に採択されており、この事業に採択中の期間に受講を開始し、学習を修了した方には、コース受講料の50%が還元されます。
また、修了後に転職を実現し1年勤続していることが確認できた場合、さらにコース受講料の20%が還元されます。
コース受講料の50%と20%合わせると最大70%が還元されることになります。
補助金を受給できる条件
補助金を受給するための条件は以下となります。
・無料カウンセリング受講時点で在職していること(企業等と雇用契約を締結している)
例)正社員、契約社員、パート・アルバイト、派遣社員
経営者、個人事業主、フリーランス、家内労働者等の企業等と雇用契約を締結していない方は対象となりません。
休職中の場合や数カ月後に退職する場合でも、無料カウンセリングを受けた時点で在職中であれば補助の対象となります。
・無料カウンセリング受講時点で雇用主の変更を伴う転職を目指していること
例)他企業の正社員への転職、他企業のパート・アルバイトへの転職、派遣先での正社員化
・「エンジニア転職コース」か「Webデザイナー転職コース」を修了すること
コースを修了すると、受講料の50%が補助金として受け取れます。
・転職先の企業で入職から1年後に在籍の確認が取れること
在籍の確認が取れると、さらに受講料の20%が補助金として受け取れます。
補助金申請から受給までの流れ
CodeCamp(コードキャンプ)でのリスキリング講座の受講による補助金の受給の流れは、以下のようになります。
リスキリング講座である「エンジニア転職コース」、または「Webデザイナー転職コース」を受講します。
コース修了後に、CodeCamp事務局から補助金の振込先の口座情報を登録するフォームが案内されます。
そのフォームの入力が完了した月の翌月末日に補助金が振り込まれます。
振り込まれる補助金は、講座の受講料(税別)の1/2相当額(上限40万円)となります。
【エンジニア転職コース】
受講料:594,000円(税込)
キャッシュバック金額(50%補助):270,000円
【Webデザイナー転職コース】
受講料:528,000円(税込)
キャッシュバック金額(50%補助):240,000円
リスキリング講座を受講した後、実際に転職し、その後1年間継続的に転職先で就業していることが確認できる場合、追加的に講座の受講料(税別)の1/5相当額(上限16万円)が補助されます。
転職1年後、CodeCamp事務局からご登録メールアドレスへ状況を確認するメールが送られてきます。
そのメールの返信で「勤続が確認できるもの」を提示すれば、その月の翌月末日に補助金が振り込まれます。
【エンジニア転職コース】
受講料:594,000円(税込)
キャッシュバック金額(20%補助):108,000円
【Webデザイナー転職コース】
受講料:528,000円(税込)
キャッシュバック金額(20%補助):96,000円
なお、受講期間を延長し、コース修了の条件を満たせば、補助対象になります。
ただし、追加で支払った受講料および負担軽減を行っていない分の費用については補助対象外となります。
また、CodeCamp以外の転職サービスを使って転職した場合、追加の補助金は貰えません。
CodeCampのキャリアサポート(キャリア支援サービス)で転職し受給条件に満たした方のみとなります。
CodeCamp(コードキャンプ)の料金以外で気になることQ&A【評判・就職・挫折】
CodeCamp(コードキャンプ)についてインターネットでいろいろ検索をしてみると、好意的な情報を多く見かける一方で、CodeCampを検討している方の不安を煽るような否定的な情報も見かけることがあります。
ここでは、それらちょっと気になる情報とその真相について解説します。
・CodeCampは「悪い」って本当?最悪ってどういうこと?
・CodeCamp卒業後の転職率や就職先は?
・CodeCampは挫折しやすい?理由は?
・CodeCampは事前学習が必要?
CodeCampは「悪い」って本当?最悪ってどういうこと?
CodeCamp(コードキャンプ)は「悪い」とか「最悪」とか、ネガティブ、否定的なコメントの多くは口コミや評判によるものです。
多くの口コミや評判を見ればそれが正しいのか、そうでないのか、が見えてくると言われます。
口コミや評判は、物事を判断する上で最も信頼できる判断材料(情報)と言ってもいいでしょう。
では、CodeCampの口コミや評判で見られる「悪い」、「最悪」は、正しいのでしょうか?
結論
一部の受講経験者の極端な否定的コメントで、それがCodeCampの実態を公平に表したものとは言えません。
なぜなら、受講経験者の中には、それに反して「良い」、「優良」との肯定的なコメントも多いからです。
口コミや評判には、個人の経験からくる印象的なものや感情が強く反映されます。
スクールで成果が出たり目的が達成できたりすれば口コミや評判に書かれるコメントは、「良い」とか「優良」とかのポジティブなコメントになります。
一方、逆に成果が出ずに途中で挫折してしまったり、自身の思い通りにならないことがあったりと不満を持った方は、「悪い」や「最悪」のネガティブなコメントになるものです。
口コミや評判を参考にするにはコツがあります。
それは、一部のサイト(スクールの公式サイトも含む)やSNSなどで発信された少数の口コミや評判を鵜呑みにするのではなく、できるだけ多くの口コミや評判を見て総合的に判断することです。
少数の情報で判断すると判断ミスが多くなる、ということを覚えておきましょう。
口コミ・評判の独自分析結果
CodeCampについて、インターネットに広く散らばっている多くの口コミや評判を丁寧に収集、整理し、筆者が独自に分析した結果は以下のようになります。
料金面・コスパ面:まずまず
定量的に評価した結果、他社平均より良好。
本記事で解説した内容です。
学習面・サービス面:まずまず
定量的に評価した結果、他社平均より若干劣るところがあるものの、中には特筆すべきメリットがある。
別の記事(■参考)で詳細を紹介しています。
口コミや評判は、現役受講生や卒業生のリアルな声そのものです。
それを広く拾って分析した結果なので、かなり精度が高いです。
スクールの実態を表したものになるので、ぜひ参考にしてみてください。
CodeCamp(コードキャンプ)の口コミ・評判については、以下の記事をご覧ください。
CodeCamp卒業後の転職率や就職先は?
CodeCamp(コードキャンプ)では、Web開発に必要なプログラミング言語や技術を幅広く学ぶことができるため、Web系の企業への就職・転職に強いスクールと言えます。
CodeCampの卒業生の就職先はWeb系の企業が中心で、以下のようなものが挙げられます。
エンジニア転職に限れば、割合としてダントツに多いのは、自社サービス開発企業です。
なお、CodeCampの就職先は基本的に非公開なため、具体的な企業目や職種は公開されていません。
ただし、以下の2社については、CodeCampの公式サイトに公開されています。
・アクセラテクノロジ株式会社
企業の業務効率化や生産性向上を支援する、ナレッジマネジメントのソリューションを提供する会社です。
・株式会社アクシア
Webシステム開発、既存システムの保守・運用、サーバー構築などを行っているシステム開発会社です。
他には以下のような企業に就職実績があるようです。
これらは一部の例であり、他にも多くのIT企業やWeb関連企業に就職していると思われます。
・株式会社サイバーエージェント【東証プライム市場】
メディア事業、インターネット広告事業、ゲーム事業、投資育成事業を主とするIT大手企業です。
メディア事業では「AmebaやABEMAなどのインターネットメディアの運営」、インターネット広告事業では「インターネット広告の企画・制作・配信」、ゲーム事業では「ソーシャルゲームやモバイルゲームなどのゲームを開発・運営」、投資育成事業では「スタートアップ企業への投資や、子会社への出資」などを行っています。
・株式会社リブセンス【東証スタンダート市場】
インターネットメディア運営会社で、主な事業内容は、求人・不動産領域のインターネットサービス運営です。
・GMOペパボ株式会社【東証スタンダート市場】
インターネット関連サービスを提供する会社です。
GMOインターネットの子会社で、愛称は「ペパボ」。
主な事業内容は、ホスティング事業、EC支援事業、コミュニティ事業などです。
・株式会社モンスターラボホールディングス【東証グロース市場】
デジタルコンサルティング事業、ソフトウェアの開発及び販売等を行うアプリケーション開発会社です。
主な事業内容は、デジタルコンサルティング、ソフトウェア開発、アプリ開発、グロースハックなどです。
・株式会社インタースペース【東証スタンダート市場】
インターネット広告事業とメディア事業を主とする企業です。
インターネット広告事業では、成果報酬型広告「アクセストレード」の運営をしています。
メディア事業では、日本最大級のママ向け情報サイト「ママスタ」を運営しています。
・株式会社マイクロアド【東証グロース市場】
インターネット広告事業を主とする企業です。
主な事業内容は、アドプラットフォーム事業、データプラットフォーム事業、その他広告サービスです。
・フューチャー株式会社【東証プライム市場】
ITコンサルティング・ITソリューション・ITアウトソーシングを主とする企業です。
創業40年以上の歴史を持つ日本のIT業界を代表する老舗IT企業です。
主な事業内容は、ITコンサルティング事業、ITソリューション事業、ITアウトソーシング事業などです。
・株式会社オプト【東証プライム市場】
インターネット広告事業とデジタルマーケティング事業を主とする企業です。主な事業内容は、インターネット広告事業、マーケティング・アセット事業、インハウス支援事業などです。
CodeCampの卒業生は、Web開発のスキルを身につけることで、フリーランスとして活躍できる可能性も広がります。
実際、以下のようなフリーランスとして独立する卒業生も少なくありません。
・フリーランスエンジニア
・フリーランスデザイナー
CodeCampは、Web系の企業への就職や転職に強いスクールであり、スタートアップ企業やベンチャー企業、フリーランスなど、幅広い選択肢があることも特徴のスクールと言えるでしょう。
CodeCampは挫折しやすい?理由は?
CodeCamp(コードキャンプ)に限らずどのプログラミングスクールにおいても学習途中での挫折は、一部の受講生にとっては避けられないものかもしれません。
なぜなら、挫折率0%や卒業率100%などの実績を掲げているプログラミングスクールを見たことがないからです。
どのスクールでも一定数は、最後までやり切れない受講生がいる、あるいは学習する中で出てくるとみて、予めそうならないための対策を立てておきましょう。
以下は、挫折する要因の一例とそれを回避、克服するための対策、方法です。
挫折の要因
1)明確な目標の欠如
学習に明確な目標や目的を持っていないことが挫折の一因とされています。
2)学習時間の不足
適切な学習時間を確保できないことも挫折につながりやすいです。
3)個人の学習能力
1人で学習するのが苦手な人や、プログラミングの学習を過度に簡単だと考える人は、挫折しやすい傾向があります。
4)自走能力
昨今のオンライン学習では、自身が積極的に学習し、問題が発生したら自身で調べて解決していくことが必要になります。
プログラミングを志す人は必須なスキルになります。
何から何まで、いわゆる手取り足取り教えてもらわないと学習が進まない人は挫折しやすいでしょう。
5)自己管理
プログラミングスクールでの学習は数ヶ月間の短期勝負です。
周りに誘惑の多い中でプログラミングの学習に時間を集中させなければなりません。
自身の管理がしっかりできるかどうかが挫折する、しないの大きな分かれ目になります。
挫折を避ける方法
1)明確な目標設定
学習の明確な目的や目標を持つことが、挫折を避けるための最も重要な方法とされています。
2)学習時間の確保
学習時間を確実に確保できる環境を作ることも、挫折を避けるためには重要です。
3)綿密な学習計画
プログラミング学習は、ある程度の期間と努力が必要です。
学習計画を立てて、計画通りに学習を進めていくことで、挫折を防ぐことができます。
4)自分で抱え込まない
CodeCampでは、講師とのマンツーマンレッスンや、チャットによる質問対応など、充実したサポート体制が整っています。
わからないことや壁にぶつかった際には、抱えこまずに講師に質問し、次々にクリアしていきましょう。
プログラミングスクールは短期勝負です。
問題を抱え込んでストレスが蓄積し、時間を浪費することにメリットはありません。
5)モチベーションを維持する
プログラミング学習は、ある程度の辛さや苦労があります。
モチベーションを維持するために、目標を立てたり、仲間と一緒に学習したりすると良いでしょう。
CodeCampは事前学習が必要?
CodeCamp(コードキャンプ)では、事前の学習や経験は必要ありません。
全ての受講生が同じスタートラインから始められるよう、未経験者にも優しいカリキュラムとサポート体制が整っているからです。
しかし、学習コースによっては事前にプログラミングの基礎知識を身につけておくことで、学習を効率的に進めることができます。
例えば、エンジニア転職コースやWebデザイナー転職コースなどは他の学習コースと比べて難易度が高めのため、事前学習は非常に有効です。
事前学習といってもガッツリ勉強する必要はありません。
例えば、書店で安価なプログラミング入門書を購入して流し読みしてみましょ。
内容は、薄っぺらな基礎の基礎でかまいません。
できれば、文字よりイラストが多いものが良いかもしれません。
あるいは、youtubeなどインターネットを利用してもかまいません。
自分に合った簡単な方法、続けられる方法で学習してみましょう。
効果はバツグンです。
なお、事前学習には学習途中での挫折リスクを大きく軽減する効果もあります。
プログラミングスクールでの学習が自身の未来に対する投資と考えているのならば、ぜひ事前学習をオススメします。
事前学習の効果が後の自身に何倍にもなって返ってくるはずです。
\無料カウンセリングはこちらから/
>> 【CodeCamp(コードキャンプ)】公式サイトを確認する <<
【まとめ】CodeCamp(コードキャンプ)の料金比較・コスパを総合評価
CodeCamp(コードキャンプ)の料金について、他のプログラミングスクールとの比較や、実態を精度よく反映していると言われている口コミ・評判からコスパについて定量的に評価してみました。
結論:CodeCampは高い?安い?コスパは?
CodeCamp(コードキャンプ)は、プログラミングやデザインを学びたい方から、スキルアップやキャリアアップを目指している方まで、幅広い層に人気のオンラインスクールです。
未経験者でも安心して始められるよう、丁寧なサポート体制が整っている点が特徴です。
国の補助金対象コースは多くないものの、比較的リーズナブルな料金設定で、プログラミングやデザインの世界への第一歩を踏み出すことができます。
初心者向けの基礎から、経験者向けの応用まで、レベルに合わせたコースが豊富に用意されています。
また、スキルアップ、副業・フリーランス、転職など、あなたの目標に合わせて最適なコースを選ぶことができます。
料金も手頃なコースが多く、コスパが高い点が魅力です。
スクール選びで迷っている方は、サービス、料金、コスパと、バランスの取れたCodeCampを検討してみてはいかがでしょうか。
よくある質問Q&Aまとめ
CodeCamp(コードキャンプ)の料金に関する質問をまとめておきます。
読み得な記事










